ようこそのお運びで、厚く御礼申し上げます。
42日目です。今回はウィジェットで画像をメディアアップローダを使って選択・表示してみようと思います。
※ウィジェットの、テキスト入力やセレクトボックス、ラジオボタン、チェックボックスについてはそれぞれのリンクを参照してください。
サイドバーに、メディアアップローダで選択した画像を表示するウィジェットを追加してみる。
今回はメディアアップローダを使うということで、前回カスタムフィールドでメディアアップローダを使用する方法と同じようにしてみたいと思います。
その際、以下のサイトを参考にさせて頂きましたので今回もリンクを貼らせてもらいます。
Firegoby – WordPress Plugins & Tips:WordPress 3.5の新メディアアップローダーを自作プラグインやテーマに組み込む。
ということで、
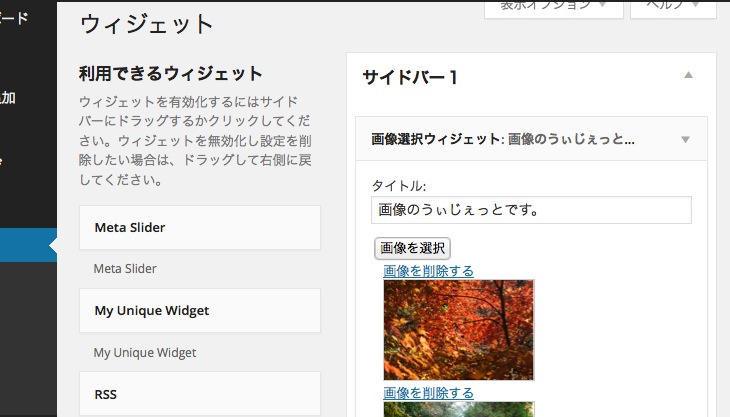
まず、画像を選択するウィジェットを追加します。

画像選択はメディアップローダでおこないます。

表示はこんな感じにします。

今回はいきなりプラグインファイルを作って書いてきます。
function.phpに書いても良いのですが、2つファイルがあり、phpファイル内でjsファイルの参照等があるので一気にプラグインに書いて設定します。
ということでプラグインのディレクトリ「plugin」ディレクトリ下に
「paka3_imgWidget」というディレクトリ作成し、ディレクトリ内に二つのファイルを作ります。
phpファイル「paka3_imgWedget.php」
Javascriptファイル「paka3-uploader.js」
ポイントはどこ?
今回も「WordPress ウィジェット API(WordPress Codex 日本語版)」と「Widgets API < WordPress Codex」を参考にして作っていきます。
大枠はチェックボックス時の複数選択などと大きくはかわりませんので、今回のメディアアップローダの部分にポイントを置いて説明します。
- アクションフィルタとクラス構造
今回は更新処理を追加しました。//ウィジェット生成用アクションフィルタ add_action('widgets_init', create_function('', 'return register_widget("Paka3SelectWidget");')); class Paka3SelectWidget extends WP_Widget { public function __construct(){ //コンストラクタ:オブジェクト生成時呼び出し //admin_print_scripts-管理画面のページ名 add_action('admin_print_scripts-widgets.php', array($this,'admin_scripts')); //初期設定 } public function widget($args, $instance) { //画面表示 } //更新時の処理 public function update($new_instance, $old_instance) { //入力した値を更新します return $new_instance; } function form($instance) { //管理画面:ウィジェット画面 } //この部分を追加しています。 function admin_scripts(){ // メディアアップローダー用のスクリプトをロードする } } - ウィジェットの管理ページに新しく「paka3-uploader.js」ファイルを読み込みます。add_print_script-管理ページ名でそのページに限定して読み込むことができます。
add_action('admin_print_scripts-widgets.php', array($this,'admin_scripts') - ファイルの読み出し用の関数admin_scripts
※function.phpで試したいときは、コメントアウトを切り替えてください。function admin_scripts(){ wp_enqueue_media(); // メディアアップローダー用のスクリプトをロードする // カスタムメディアアップローダー用のJavaScript wp_enqueue_script( 'my-media-uploader', //**javasctiptの指定 //*プラグインにしたとき plugins_url("paka3-uploader.js", __FILE__), //*function.phpに記入した場合 //get_bloginfo( 'stylesheet_directory' ) . '/paka3-uploader.js', array('jquery'), filemtime(dirname(__FILE__).'/paka3-uploader.js'), false ); } - ※説明は省略しますが、表示部分はフィルター名「paka3image_Wedget」でフィルターフックしています。前回の説明を参照。
- あとは、paka3-uploader.jsで処理を行います。
カスタムフィールドのときと同じですが、
オブジェクトの取得で動作が行われない場合等があったので$('button.paka3media').click(function(e) {ではなく、
$('.paka3media').live('click', 'button', function(e) {と書き換えました。また別途idの取得等は、コードを参照してください
今回のまとめ
前回、メディアアップローダーを使ったときにも愚痴ったのですが、複数ファイルになるとスニペットじゃない・・・とか思ってしまうのでgistでおさまるくらいにしたい・・・。