ようこそのお運びで、厚く御礼申し上げます。
54日目です。今回はカスタムフィールドの値を、ショートコードで記事内に表示します。
※ショートコードについての説明はこちらの記事をまず見てくださいね。
ショートコードを使って、カスタムフィールドの値を記事内に挿入する(カスタムフィールド内のショートコードも許可する)。
ショートコードを使って、カスタムフィールドの指定した「名前」の値を挿入します。また、その際にカスタムフィールド内のショートコードの許可を操作できるようにします。
やりたいことが絡み合ってるので機能を箇条書きをします。
- カスタムフィールドの値を、ショートコードで記事に表示
- カスタムフィールドの名前は「name」属性に設定
- カスタムフィールドの値は基本「現在の記事」に付随するもの
(他の記事から引用するときは「id」属性を設定) - ショートコードを許可する場合は「ss」属性を設定(1or 0)
(値を設定しない場合は許可しない:値「0」)
※今回は、カスタムフィールドの名前の値は、基本1記事=1つにしています。
コードが複雑になって今回の本筋からはずれそうなので、次回にまわします。
あらためて、今回の機能
ショートコードは「cfview 」として、属性はカスタムフィールドの名前(name)と、記事の指定(id)、ショートコードの許可(ss)を設定するようにします。 
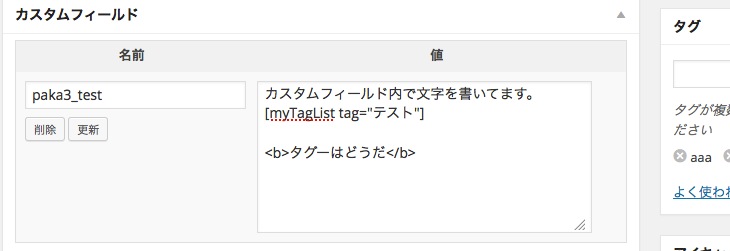
カスタムフィールドには名前と値を設定しています(今回は複数の値には対応していません)。 
表示側:ショートコードを書いた部分には、記事にカスタムフィールドに設定した値を表示します

まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
add_shortcode('cfview','shortCode_customField_view');
function shortCode_customField_view($atts){
//ショートコードに定義した値を取得&デフォルト値
extract( shortcode_atts( array(
'id' =>get_the_ID(), //記事ID:(初期値:現在の記事ID)
'name' => false , //カスタムフィールド名:(初期値:false)
'ss' => 0 , //ショートコード実行許可(0/1):(初期値:0)
), $atts) );
//$nameが空の場合はfalseを返す
if(!$name) return false;
//エスケープ
$id = sprintf(esc_html("%s"),$id);
$name = sprintf(esc_html("%s"),$name);
$ss = sprintf(esc_html("%s"),$ss);
//値を取得(true:文字列処理)
$custom = get_post_meta($id, $name, true);
//※カスタムフィールド内ショートコード許可
$custom = $ss==1 ? do_shortcode($custom) :$custom;
return $custom;
}
ポイントはどこ?
- 第一引数「$atts」にショートコードで指定した「属性(nameやidやss)」の値が入ります。shortcode_atts関数で、正当性をチェックしデフォルトも設定してしまいます。 (WordPressCodex:shortcode_attsを参照)
//ショートコードに定義した値を取得&デフォルト値 extract( shortcode_atts( array( 'id' =>get_the_ID(), //記事ID:(初期値:現在の記事ID) 'name' => false , //カスタムフィールド名:(初期値:false) 'ss' => 0 , //ショートコード実行許可(0/1):(初期値:0) ), $atts) ); - 条件定義、デフォルト値の設定を行います。
esc_htmlを使って属性の値を、エスケープします。
※属性にhtmlタグの入力等許可させない。$id = sprintf(esc_html("%s"),$id); $name = sprintf(esc_html("%s"),$name); $ss = sprintf(esc_html("%s"),$ss); - カスタムフィールドの値をget_post_metaを使ってデータを取得します。
第3引数はtrueを指定。返り値が文字列です。(falseの場合は配列)//値を取得(true:文字列処理) $custom = get_post_meta($id, $name, true);
- 属性「ss」が1だった場合、ショートコードを許可します。
//※カスタムフィールド内ショートコード許可 $custom = $ss==1 ? do_shortcode($custom) :$custom;
- ショートコードは以下のように記入します。
1.カスタムフィールド名「paka3_test」の値を記事に表示。 -
[[cfview name="paka3_test"]]
2.カスタムフィールド名「paka3_test」の値をショートコードを許可して記事に表示。
[[cfview name="paka3_test" ss="1"]]
3.別の記事の、カスタムフィールド名「paka3_test」の値を記事に表示
[[cfview name="paka3_test" id="213"]]
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、 「paka3_shortCodeCustomField.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、カスタムフィールドの値をショートコードにして、記事内に入れたい!っと日頃ブログを更新していて思っていたので、まずは簡易版を作ってみました。以前書いたカスタムフィールドのコードと組み合わせても良いかもしれませんね。次回もうちょっと作ってみます。