ようこそのお運びで、厚く御礼申し上げます。
56日目です。今回はウィジェットでショートコードを使います。
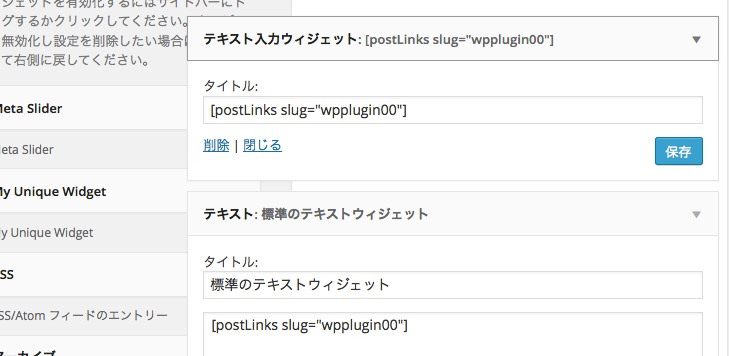
標準のテキストウィジェット、及び自作のウィジェットでショートコードを許可してつかう。
「テキストウィジェットでショートコードを使ってみる」
というのは、既にWordPress Codexにサンプルが記載されています。
※WordPress Codex 日本語版:do_shortcode

なので、function.phpに以下のコードを書き込めば、標準の「テキスト」ウィジェットでショートコードを使用することができます。
001 002 | //テキストウィジェットでショートコードを使用するadd_filter('widget_text', 'do_shortcode'); |
自作のウィジェットは、自分でdo_shortcodeを実行してあげる必要があります。
今回は過去の自作ウィジェットにdo_shortcodeを適用してみます。
このプラグインをショートコードが使えるように修正してみます。
まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
001 |
ポイントはどこ?
今回、追加した行は1行ですが、ポイントは2つです。
- ショートコードを許可するために、applay_filtersで作成したフィルターにフックをかけます。
001002
//ショートコードを許可します。add_filter('widget_title', do_shortcode);※もったいぶったけど今回はこの行だけ追加すればokなんですよね
- 出力するデータに、applay_filtersでフィルターを設定する。
これでフィルター名「widget_title」にフックをかけることができるようになり、出力するデータを操作すること(フックすること)ができます。001002003004005006007008009010011012013014//ウィジェット:画面表示publicfunctionwidget($args,$instance) {extract($args);//###############//ここでapply_filtersを設定する。$title= apply_filters('widget_title',$instance['title']);//###############$title=$title?$before_title.$title.$after_title:"";echo<<<EOS{$before_widget}{$title}{$after_widget}EOS;}
applay_filtersについては過去にこのような記事で説明しています。
わかんないので、applay_filtersを使わない場合
applay_filtersがよくわかんない・・・
とか、
何、かいているかわからん。
という方は直接do_shortcode()書いて、ショートコードを許可してみましょう。
001 002 003 004 005 006 007 008 009 010 011 012 013 | //ウィジェット:画面表示 public function widget($args, $instance) { extract( $args ); $title = do_shortcode($instance['title']); $title = $title ? $before_title.$title.$after_title: ""; echo <<<EOS {$before_widget} {$title} {$after_widget}EOS; } |
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_textWidgetSS.php」というファイルを作成し、以下のコードを記入します。
※applay_filtersを使った例です。
| <?php | |
| /* | |
| Plugin Name: Paka3TextWidgetSS | |
| Plugin URI: http://www.paka3.com/wpplugin | |
| Description: ウィジェットを自分で作成:テキスト入力→文字列表示 | |
| Author: Shoji ENDO | |
| Version: 0.1 | |
| Author URI:http://www.paka3.com/ | |
| */ | |
| //ショートコードを許可します。 | |
| add_filter('widget_title', do_shortcode); | |
| //ウィジェット生成用アクションフィルタ | |
| add_action('widgets_init', create_function('', 'return register_widget("Paka3TextWidget");')); | |
| class Paka3TextWidget extends WP_Widget { | |
| //コンストラクタ:オブジェクト生成時呼び出し | |
| public function __construct(){ | |
| //名前 | |
| $name = "テキスト入力ウィジェット"; | |
| //説明文 | |
| $widget_ops = array( 'description' => 'テキスト入力ウィジェットはじめました' ); | |
| //管理画面でのサイズ | |
| $control_ops = array( 'width' => 400, 'height' => 200 ); | |
| parent::WP_Widget(false, $name,$widget_ops,$control_ops); | |
| } | |
| //ウィジェット:画面表示 | |
| public function widget($args, $instance) { | |
| extract( $args ); | |
| $title = apply_filters('widget_title', $instance['title']); | |
| $title = $title ? $before_title.$title.$after_title: ""; | |
| echo <<<EOS | |
| {$before_widget} | |
| {$title} | |
| {$after_widget} | |
| EOS; | |
| } | |
| //更新時の処理 | |
| public function update($new_instance, $old_instance) { | |
| //入力した値を更新します | |
| return $new_instance; | |
| } | |
| //管理画面:ウィジェット画面 | |
| function form($instance) { | |
| $title = esc_attr($instance['title']); | |
| $f_id = $this->get_field_id('title'); | |
| $f_name = $this->get_field_name('title'); | |
| $mess = _e('Title:'); | |
| echo <<<EOS | |
| <p> | |
| <label for="{$f_id}">{$mess} | |
| <input class="widefat" id="{$f_id}" | |
| name="{$f_name}" type="text" | |
| value="{$title}" /> | |
| </label> | |
| </p> | |
| EOS; | |
| } | |
| } | |
| ?> |
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、標準のテキストウィジェットと、自作ウィジェットでショートコードを使う方法を書いてみました。前者のはCodexにも書いてる例なのでわかりやすいですが、自作の方も大してかわりませんでしたね。でも、意味を理解しないとこの単純なのがわかんなかったりする・・・という自分のダメダメな例をもとに今回は書いてみました。




 by
by