ようこそのお運びで、厚く御礼申し上げます。
61日目です。今回は前回までで初期設定をしたデータベースのテーブルをもとに簡単な「お問い合わせ」フォームを作っていこうと思います。
データベースのテーブルを作成して、お問い合わせフォームを作ってみる。
前回までで作成したデータベースのテーブルをもとに、簡単に入力→完了となるお問い合わせフォームを作ります。
前回までの記事はこちら
Ajaxを使ってみたいですが、今回はFormの値を持ち回して、ページ遷移をします。
今回の仕様は。
- 前回までのDBのテーブル追加・削除のプログラムを使う。
- ショートコードでページに入力フォームを出力
- 入力フォームは「タイトル」「内容」のみ
- 入力後、送信されると作成したデータベースのテーブルに新規追加
- 更新による多重登録を防ぐために、DBに追加後リダイレクトする。
投稿画面にショートコード「paka3Contact」を入力する

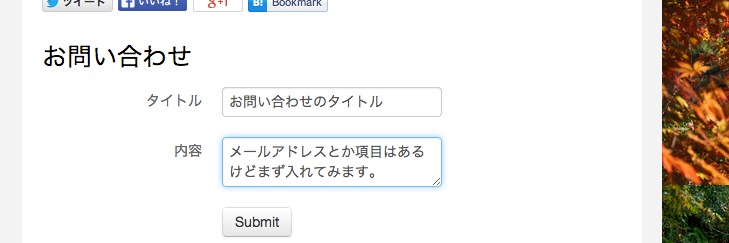
投稿画面に必要事項を入力する

内容を入力し「Submit」クリックするとDBのテーブルに登録処理が行われる。
直後にリダイレクトする。

※今回はエラー処理やメール送信処理を省略しています。
今回はデータベースのテーブルを直接確認。

まずは、ショートコード&お問い合わせフォームのコードを作成。
前回のコードとの組み合わせになるので、まずショートコードとお問い合わせフォームのコードについてを抜粋しました。
new Paka3_Contact ;
class Paka3_Contact{
public $paka3_db_version = "1.0";
public function __construct(){
global $wpdb;
//データベースのテーブル名
$this->table_name = $wpdb->prefix . 'paka3Table';
//(ショートコードorDB処理)
if(isset($_POST['created'])){
add_action( 'init', array($this,'paka3_created') );
}else{
add_shortcode("paka3Contact",array($this,'paka3_new'));
}
}
//保存(create)
public function paka3_created(){
if((isset($_POST['paka3_title']) || isset($_POST['paka3_contents']))
&& check_admin_referer('paka3database')){
//更新処理処理
global $wpdb;
$title = $wpdb->escape($_POST['paka3_title']);
$contents = $wpdb->escape($_POST['paka3_contents']);
$wpdb->insert( $this->table_name,
array('created'=>current_time('mysql'),'modified'=>current_time('mysql'),
'title' => $title, 'contents' => $contents )
);
//再読み込みを防ぐためリダイレクト
wp_redirect( add_query_arg( array( 'completed' => 1 ) ) );
exit();
//exit( var_dump( $wpdb->last_query ) );
}
}
//表示(new)
public function paka3_new(){
$wp_n = wp_nonce_field('paka3database');
$str = $_GET['completed'] ? " 送信されました
" : "";
$form =<<< EOS
お問い合わせ
{$str}
EOS;
return $form;
}
}
※一部タグの表示がおかしくなるので大文字にしています(textareaタグ)。
コピペするときは注意してください。
ポイントはどこ?
今回は、「ショートコードで入力フォームを表示」と「データベース更新処理」の二つになります。
コードでは混ざっているので抜粋して説明をします。
まずはショートコードで入力フォームを表示。
- ショートコード[paka3Contact]を作成(ポスト送信がされていないときだけ表示)。
add_shortcode("paka3Contact",array($this,'paka3_new')); - ショートコードではpaka3_new関数を実行します。
- wp_nonce_fieldはセキュリティ対策です。
以下のふたつは組み合わせて使います。
1.check_admin_refererは管理画面から正しく更新されているか、またnoticeに正当性があるかチェック
2.wp_notice_fieldは他のサイトからではないということを認証する(form内に記述)
WordPress Codex日本語版:wp_notice_field$wp_n = wp_nonce_field('paka3database'); ・・・ $form =<<< EOS <h3>お問い合わせ</h3> {$str} <form class="form-horizontal" action="" method="post"> {$wp_n} ・・・・ - フォームを作成します。その中に一つcreatedというhiddenキーを追加します。
これは、処理の分岐フラグにつかいます。<input type="hidden" name="created" value="1"/>
データベースの更新処理(paka3_created関数)
- check_admin_referer('paka3database')はセキュリティ対策(前述)
if((isset($_POST['paka3_title']) || isset($_POST['paka3_contents'])) && check_admin_referer('paka3database')){... - $wpdb->insertをつかってテーブルにレコードを新規追加します。
current_time('mysql')は現在の時刻です。//更新処理処理 global $wpdb; $title = $wpdb->escape($_POST['paka3_title']); $contents = $wpdb->escape($_POST['paka3_contents']); $wpdb->insert( $this->table_name, array('created'=>current_time('mysql'),'modified'=>current_time('mysql'), 'title' => $title, 'contents' => $contents ) ); - リダイレクト(ページ移動)は、ブラウザの再読み込みなどで実行される多重登録を回避する処理です。
//再読み込みを防ぐためリダイレクト wp_redirect( add_query_arg( array( 'completed' => 1 ) ) ); exit();
コードをプラグイン用のファイルにします
それではデータベースのテーブル作成・削除等をまとめて
「paka3_contact.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は簡単な入力フォームを作成しました。エラー処理や確認画面等の処理等も作ってみたいですが、どのようなフロー、どのようなクラス構成が良いかはまだまだ模索中です。最終的にはAjaxでおこなえるようにしたいなー。