ようこそのお運びで、厚く御礼申し上げます。
今回は管理画面でAjaxを使ってみようと思います。
管理画面で自分が設定したテキスト入力のページを、Ajax対応にしてみる。
以前作成した「管理画面にメニューを追加して、記事に文字列を追加してみる」のコードをAjaxにしてみる。
Ajaxじゃないコードはこちらの記事
今回の仕様は
以前の仕様と同じですが
- 管理画面メニュー:設定>テキスト登録
- 文字列(テキスト)を入力する
- 入力した内容は、記事の末尾に表示される
こちらをAjaxに対応させてみます。
画面遷移を見てみましょう
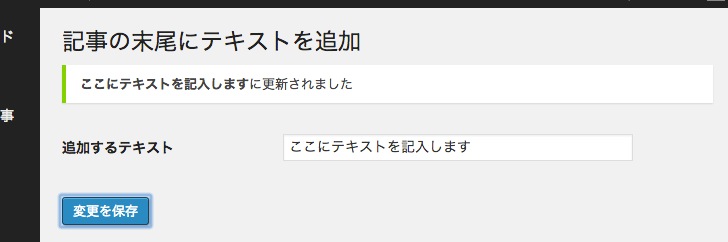
管理画面:設定>テキスト登録のメニューからページを開きます。

こちらに、文字列(テキスト)を入力して、「変更を保存」をクリックします。

あとは、更新中はローディング画像の表示、完了すると「更新されました」メッセージを表示します。

ここからが本題、Ajaxにしてみます。
まずは、HTMLのテキスト入力部、その他画面周りについてピックアップ
<!--ローディング画像&結果表示-->
<div id=loadingmessage><img src="{$dirUrl}/loadimg.gif" /></div>
<div class="updated fade" id="res"></div>
...
<!--テキスト入力-->
<input name="paka3_options['text']" type="text" id="add_text" value="$add_text" class="regular-text" />
...
<!--更新ボタン-->
<input type="button" id="text_submit" class="button-primary" value="変更を保存" />
....
- ローディング画像&結果表示は、表示・非表示を切り替えます
- テキスト入力は、id="add_text"をキーに処理をします
- 更新ボタンは、id="text_submit"からイベントハンドラを取得します
Httpリクエストを送る、javascriptを書いてみます
WordPress Codexをもとにコードを書いてみました。
日本語版と英語版で書いているコードが違うので今回は英語版を参考にしました。
また、今回このjavascriptは埋め込み式にしています。
埋め込みの場合はヘッダーに埋め込むとjqueryの順番等でエラーが出る場合があるので、今回はフッターに入れました。
<script type="text/javascript">
(function($) {
//ローディング画像&結果の非表示
$('#loadingmessage').hide();
$('#res').hide();
$(document).ready(function(){
$(document).on('click','#text_submit', function(){
//ローディング画像表示
$('#loadingmessage').show();
//結果非表示
$('#res').hide();
//httpリクエスト&結果
$.post(
ajaxurl,
{
action : 'paka3_my_action',
security : '{$security}',
add_text : $("#add_text").val()
},
function( response ) {
//ブラウザコンソールに表示
console.log( response );
//結果の設定
$("#res").html("<p><strong>"+response.text+"</strong>に更新されました</p>");
//ローディング画像非表示
$('#loadingmessage').hide();
//結果表示
$('#res').show();
}
);
return false;
});
});
})(jQuery);
</script>
- バージョン2.8からadmin-ajax.phpは常に読み込まれているので、ajaxurlは記入するだけで使えます。
- 「action : 'paka3_my_action'」には、php側で実行するアクションを設定できます。php側は「wp_ajax_」を追加してアクションフックを設定します
add_action( 'wp_ajax_paka3_my_action', array($this,'my_action_callback'))
このリクエストがあると、上記のアクションフックが実行され、my_action_callback関数が呼び出されます。
- security : '{$security}'にはphp側でnonceを設定しました。
$security= wp_create_nonce('paka3addtext');wp_create_nonceでセキュリティコードを発行し、リクエストを受け取ったときにcheck_ajax_refererで精査します。
サンプルがWordPress Codex:check_ajax_refererにサンプルコードがありますので参照してください。
コールバック関数で、データを保存
if(isset($_POST['add_text']) && check_ajax_referer( 'paka3addtext', 'security' )){
//更新処理
$opt = array('text'=>$_POST['add_text']);
update_option('paka3_options', $opt);
//JSONに変換、値を返します
$response = json_encode( $opt );
header( "Content-Type: application/json" );
echo $response;
exit;
}
今回はJSは埋め込みなので、1ファイルでおさまります
「paka3AjaxAdmin.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は管理画面のAjaxについて書いてみました。こちらは1ファイルなので外部ファイルにして書く方法も調べてみます。