ようこそのお運びで、厚く御礼申し上げます。
前回は埋め込み式でしたが、今回はjavascriptを外部ファイルにしてみます。
管理画面で自分が設定したテキスト入力のページを、Ajax対応にしてみる(javascript外部ファイル)。
以前作成した「管理画面にメニューを追加して、記事に文字列を追加してみる」のコードをAjaxにしてみる。
また、javascriptは外部ファイルとして扱う
Ajaxじゃないコードはこちらの記事
また、javascriptの埋め込み式はこちらから。
今回の仕様は
こちらも以前の仕様と同じです
- 管理画面メニュー:設定>テキスト登録
- 文字列(テキスト)を入力する
- 入力した内容は、記事の末尾に表示される
前回Ajaxでの更新は実現しましたが、javascriptを外部ファイルにして対応させてみます。
画面遷移を見てみましょう(前回と同じ)
管理画面:設定>テキスト登録のメニューからページを開きます。

こちらに、文字列(テキスト)を入力して、「変更を保存」をクリックします。

あとは、更新中はローディング画像の表示、完了すると「更新されました」メッセージを表示します。

以前の記事より、先にjavascriptの外部ファイルのコードを書いてみます。
前回のコードを外部ファイルにするだけですので、まずはjavascriptを定義します。
※securityの値をphp側(WordPress側)で生成していますので、データを渡してあげる必要があります。
外部ファイルの読み込むため、admin_enqueue_scriptsをフックする
admin_enqueue_scriptsをフックして外部ファイルを読み込みます。
add_action( 'admin_enqueue_scripts', array($this,'my_action_javascript') );
外部ファイルの読み込みます
admin_enqueue_scriptsから現ページのみ外部ファイルを読み込みます。 wp_localize_scriptを使って、securityの値をjavascriptに渡します。
function my_action_javascript($hook_suffix) {
if($hook_suffix=="settings_page_text_setting"){
wp_enqueue_script( 'paka3_submit', plugin_dir_url( __FILE__ ) . '/js/paka3_submit.js', array( 'jquery' ));
wp_localize_script( 'paka3_submit', 'paka3_Ajax', array(
'security' => wp_create_nonce( 'paka3addtext' ))
);
}//if
}
後は前回と同じです。
HTMLのテキスト入力部、その他画面周りについてピックアップ
<!--ローディング画像&結果表示--></pre>
<div id="loadingmessage"><img alt="" src="{$dirUrl}/loadimg.gif" /></div>
<div class="updated fade" id="res"></div>
...
<!--テキスト入力-->
<input class="regular-text" id="add_text" type="text" name="paka3_options['text']" value="$add_text" />
...
<!--更新ボタン-->
<input class="button-primary" id="text_submit" type="button" value="変更を保存" />
....
- ローディング画像&結果表示は、表示・非表示を切り替えます
- テキスト入力は、id="add_text"をキーに処理をします
- 更新ボタンは、id="text_submit"からイベントハンドラを取得します
コールバック関数で、データを保存
if(isset($_POST['add_text']) && check_ajax_referer( 'paka3addtext', 'security' )){
//更新処理
$opt = array('text'=>$_POST['add_text']);
update_option('paka3_options', $opt);
//JSONに変換、値を返します
$response = json_encode( $opt );
header( "Content-Type: application/json" );
echo $response;
exit;
}
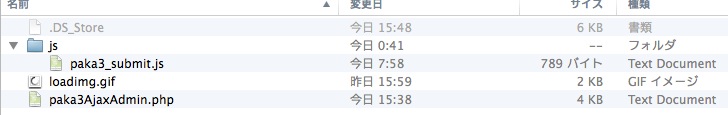
外部ファイルを読み込むので、2ファイルです。
「paka3AjaxAdmin.php」というファイルを作成し、以下のコードを記入します。
また、javascript「paka3_submit.js」は
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
ディレクトリ構成はこのようにしています。

今回のまとめ
Ajaxの外部ファイルについて書いてみました。他言語は分けておいた方が後で整理がしやすいので、一応今回こちらをしてみました。ただ書くだけなら埋め込みの方が楽なんだけど・・・まあ後で見たときわかりやすい方が良いですね。