ようこそのお運びで、厚く御礼申し上げます。
89日目です。今回も前回と同じく、画像をアップロードするときに「画像の処理」をかけてみます。でも前回とは手順が違います。
メディアで画像をアップロードするときに、画像処理をかけてみる。その2。
前回とは仕様が少し違いますので、前回と今回を比較をします。
今回の仕様について
前回も説明しましたが、このアップロード時処理をする方法は二つ方法があります。
- 一つ目が前回の
「メイン画像、サムネイル画像等すべてに一つ一つフィルターをかける方法」

- 二つ目は今回の
「メイン画像にフィルターをかけて、その画像をもとにサムネイル画像などの構成をかける方法」

※2はサムネイル画像等には直接フィルターをかけない。
今回はこの後者の仕様で処理を行います。
- 後は前回同様、サンプルとして以下の条件を作ります
- 今回はjpegのみに処理をかけてみる
- 白黒フィルターをかける
どう違うの?どう使うの?
ちょっとした例にはなりますが、
- 前者は、関係する画像の圧縮率等を返る場合に向いている
- 後者は、色等を変えるフィルターやトリミング等は向いているかも
「トリミングして、圧縮率を変える」等をしたい場合は、両方フックしてあげればよいかもしれません
※もう一つフックをかけれる場所があるかも・・・
画面遷移について
前回と変わりませんが、一応。
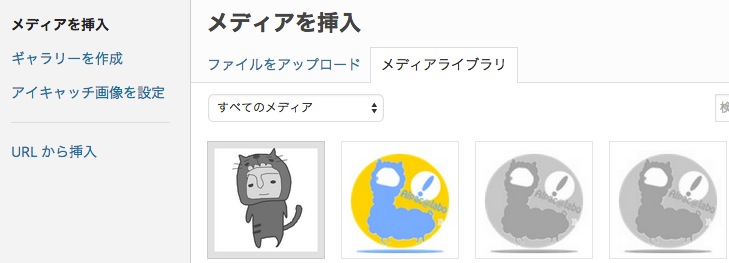
画像のアップロード時に処理を行うので、「メディアを追加」などから画像をアップロードします。
今回アップロードする画像はこちら

アップロードされると、対象の画像はサムネイルを含め「白黒」になっています。

プラグインファイルを作成していきます。
「wp-contents>plugins」ディレクトリに「paka3_upload_img2」ディレクトリを作成し、「paka3_upload_img2.phpを作成します。

※今回は、functions.phpにかいてもどちらでもかまいません。
wp_handle_uploadをフックします。
今回は、画像を新規にアップロードするときにファイルを作成するwp_handle_uploadをフィルターフックします。
WordPress Codex : wp_handle_upload
クラスを構成してみよう
クラス構成は、wp_handle_uploadをフックする形で以下のようにしてみます
$a = new Paka3UploadImg2 ;
class Paka3UploadImg2{
function __construct(){
add_filter('wp_handle_upload', array($this,'paka3_img_filter') );
}
function paka3_img_filter( $arrayData ){
//*ここに処理を書く
return $arrayData;
}
追加処理をする関数「paka3_img_filter」
ここでは、アップロードした画像に直接フィルター処理をおこなっています。
(※もちろん、サムネイル等を作成する前の処理)
function paka3_img_filter( $arrayData ){
$imgPath = $arrayData['file'] ;
$mime = wp_check_filetype(basename( $imgPath ), null );
//ここで、条件を[jpgのみとかファイル名にhoge_がついているとか]
if( $mime['type'] == "image/jpeg"){
//ファイルをイメージへ
$im = $this->paka3_imagecreate( $imgPath );
//フィルター処理
$im = $this->imageGdfunc($im);
//ファイル保存
$res = $this->paka3_image($im,$imgPath);
//イメージの削除
imagedestroy($im);
}
return $arrayData;
}
今回はイメージの作成(paka3_imagecreate)やフィルター(imageGdfunc)、画像の保存(paka3_image)についての説明は省略します。
ソースコードに記述していますので、そちらを参照してください
以上で完了。サムネイル画像の作成等はWordPressにおまかせ
wp_handle_uploadは、サムネイル画像等を作成する前に行われる処理です。
こちらで作成したフィルター処理をした画像をもとに、WordPressがサムネイル画像を構成します。
コードを作成し、プラグインを有効にしてみる
今回のコードは以下のようになります。
プラグインを有効化して、画像をアップロードしてみてください。
前回のプラグインと共存すると、処理がわかりにくいので、前回のは一度停止してみましょう。
今回のまとめ
こちらの方がお手軽ですが、画像の容量などトラフィックを考えるようになってくると、コレだけだとちょっと頼りないかも。でもこちらだけでもOK!とう需要もありそうですね。