ようこそのお運びで、厚く御礼申し上げます。
さてさて、前回から流れで、今回はポップアップウィンドウから値をエディタ内に挿入してみます。
投稿画面のポップアップウィンドウから、エディタ内に値を挿入する。
今回は、投稿画面の「ボタンリンクの設置」→「ポップアップウィンドウを開く」と来ましたので、今回は「ポップアップウィンドウから値をエディタに挿入」してみます。

・・・ちょっとプラグインぽくなってきました。
今回の仕様について
今回の仕様は以下の通りです。簡単に文字だけ挿入してみようと思います。
- 投稿画面にボタン(リンク)を設置(前々回参照)
- ポップアップウィンドウ(iframe)を開く(前回参照)
- ポップアップウィンドウに「テキスト入力」と「挿入」ボタンを設置
- 「挿入」ボタンをクリックすると「入力したテキスト」がエディタ内に挿入
- ポップアップウィンドウは消える
- ポップアップウィンドウにはキャンセルボタンもつける。
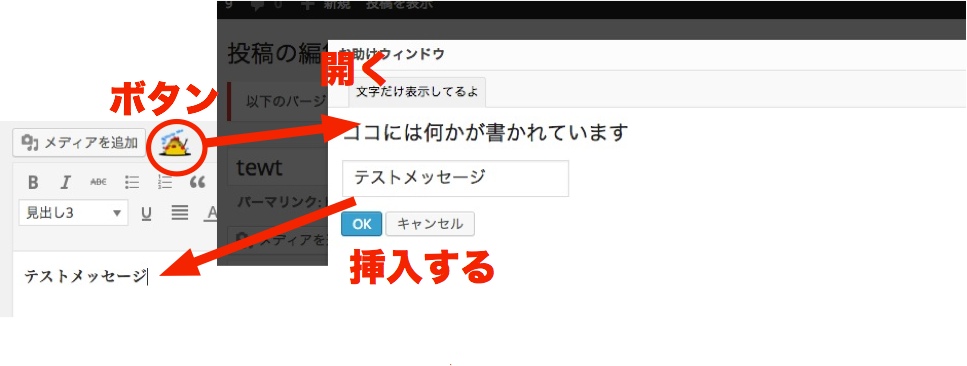
画面フローについて
まずはボタンを設置(前々回参照)
上記のボタンをクリックして、ポップアップウィンドウ(iframe)を開きます。
「テキスト入力」フォームにテキストを入力して「OK」をクリックするとエディタ内に挿入
※文字挿入後、ポップアップウィンドウは閉じる。
キャンセルボタンをクリックすると、何もせずにポップアップウィンドウが閉じます。
プラグインファイルを作成していきます。
「wp-contents>plugins」ディレクトリに「paka3_editer_media_button」ディレクトリを作成し、「paka3_editer_media_button.php」を作成します(前回と同じファイル名ですいません)。

「icon.png(32x28)」も準備してね。
ということで、前回の復習から
ボタンの設置と、ポップアップウィンドウはこちらの記事にまとめています。
今回は、前回のソースコード(クラスバーバージョン)をカスタマイズして作成していきます。
まずは、ポップアップウィンドウの画面まわりの作成
ポップアップまではできているので、テキスト入力フォーム等を作成していきます。
function media_upload_paka3_form() {
add_filter( "media_upload_tabs", array( &$this, "paka3_upload_tabs" ) ,1000);
media_upload_header();
echo <<< EOS
<div id="paka3_popup_window" >
<form action="">
<h2>ココには何かが書かれています</h2>
<p>
<input type="text" id="paka3_editer_insert_content" value="テストメッセージ" />
</p>
<input type="button" value="OK" id="paka3_ei_btn_yes" class="button button-primary" />
<input type="button" value="キャンセル" id="paka3_ei_btn_no" class="button" />
</form>
</div>
EOS;
}
※HTMLの書き換えのみなので、この部分は説明を省略。
IDは分かりやすく書いておきましょう。
ポップアップウィンドウにjavascript(jQuery)を定義します。
ポップアップウィンドウにjavascriptを定義するので、今までとちょっとだけ違うかも。
今回は、「表示内容」をクラス内の定義しているのが前提なので「admin_head-media-upload-popup」をフックします。
public function __construct(){
//クラス内のメソッドを呼び出す場合はこんな感じ。
add_action( "admin_head-media-upload-popup", array( &$this, "paka3_head" ) );
}
このフックは、media-upload.phpのポップアップウィンドウを使ったときに実行されます(詳しくは前回)。
※【余談】ちなみに、クラスの外で表示内容を定義している場合
表示内容をクラスの外で定義している場合、admin_head_{$content_func}でフックすることができます。
詳しくは、「wp-admin/includes/media.php」のソースコードを見るか、 こういうサイトを参考にしてください。(こちらのフックは「表示内容」のクラス内定義の場合は無理。)
javascript(jQuery)を定義する関数(メソッド)
今回は、分かりやすく「埋め込み式」にしてみます。
このポップアップでしか表示させたくないので、グローバル変数で(getパラメータで定義した)$typeを取得し、if文で判別をおこないます。
public function paka3_head(){
global $type;
if( $type == "paka3Type" ){
echo <<< EOS
<script type="text/javascript">
jQuery(function($) {
$(document).ready(function() {
//ココに書く
});
});
</script>
EOS;
}
}
javascript(jQuery)の内容について
基本は
- 「OK」をクリックしたときの動作
- 「キャンセル」をクリックしたときの動作
あとは、
- テキスト入力フォーム内でのEnterキーを押したときの動作
です。
「send_to_editor」:OKをクリックしたときエディターに挿入
今回のメインですね。エディターに挿入するにはthcikboxの関数をつかいます。
挿入する際は「send_to_editor」を使えば、エディタに挿入されます。
注意:iframeのポップアップなので「top.send_to_editor」賭するのを忘れずに
$('#paka3_ei_btn_yes').on('click', function() {
var str = $('#paka3_editer_insert_content').val();
//inlineのときはwindow
top.send_to_editor( '<h3>' + str + '</h3>');
top.tb_remove();
});
※thcikboxはWordPressに標準で入っているライブラリです。
ポップアップ等の処理はコレで行っています。詳しくは前回、前々回参照。
ポップアップウィンドウを閉じるには
ポップアップウィンドウを閉じるには同じくthcikboxの関数、tb_remove();を使います。
キャンセルボタンをクリックしたときは以下のようになります。
$('#paka3_ei_btn_no').on('click', function() {
top.tb_remove();
});
テキスト入力フォーム内で、Enterキーが押されたとき
動作によって色々やり方はありますが、今回は「エディタに挿入」する動作を実行します。
※その際<form>が実行されないようにする必要もあります。
//Enterキーが入力されたとき
$('#paka3_editer_insert_content').on('keypress',function () {
if(event.which == 13) {
$('#paka3_ei_btn_yes').trigger("click");
}
//Form内のエンター:サブミット回避
return event.which !== 13;
});
コード全体は以下のようになりました。
今回はこんな感じです。
プラグインを有効化して実行してみてくださいね。
これで、エディタにうまく挿入できるようになったと思います。
今回のまとめ
これで、投稿画面に「ボタン設置」→「ポップアップウィンドウを開く」→「値をエディタに挿入」という動作が完成しました。コレだけで何かできそうな気がしませんか?・・・と言う事で下にまとめておきます。