ようこそのお運びで、厚く御礼申し上げます。
今回も、前回までの応用です。Twitter APIを利用して、つぶやきを検索して、投稿画面に挿入するプラグインを作ってみます。
投稿画面に、Twitterからつぶやきを取得して一覧を挿入するプラグインをつくる。
Twitterからツイートを検索して、挿入したいツイートを投稿画面に挿入するプラグインを作成します。
Twitterに関してはスケジュール処理での作成は過去に作りましたので、そちらも参考にごらんください。
今回の仕様について
- ツイートを挿入するボタンを作成する。
- ポップアップウィンドウ(wp_iframe)を表示する
- 検索フォームよりTwitterからツイートを検索する
※Twitter APIを仕様 - 検索結果の一覧をAjaxで取得する(自動読み込み)
- 選択したツイートを投稿画面に挿入する
画面フローについて
画面フローについて、まずは動画をご覧ください。
それでは、説明します。
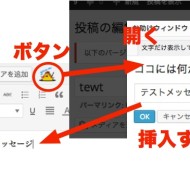
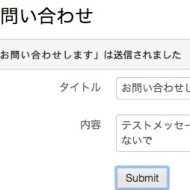
まず、「ついーと」ボタンをクリックして「ツイート取得」ウィンドウを表示します。
「検索フォーム」に検索ワードを入れて「検索する」をクリックします。
ツイートを選択したら「選択したツイートを挿入する」をクリックします。
プラグインファイルを作成していきます。
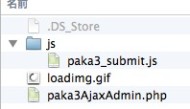
「wp-contents>plugins」ディレクトリに「paka3_get_tweet」ディレクトリを作成し、「paka3_get_tweet.php」を作成します。

「icon.png」と「loadimg.gif」も準備します。ちなみに、今回はこんな画像を用意しました。
![]()
![]()
コードのダウンロードはこちらから
ダウンロードしたい方、コード全体を確認したい方は、先にこちらからどうぞ(gitHub)。
※注意:Twitter APIキーが別途必要になります。
今回も、今までの復習。
ここまでくると復習が多いのですが、関連記事へのリンクとともに説明をしていきます。
おこなっている事は、大枠こんなところです
- 投稿画面でのポップアップ(wp_iframe)
- Twitterからのツイート取得(Twitter API)
- Ajaxでの検索結果の取得
ボタンの設置→ポップアップウィンドウ→エディタ挿入
まずは前回の記事を参考に読んでみましょう。
今回も、こちらのコードをカスタマイズして作成しています。
Twitter APIについてのおさらい
何度か書いて言いますがおさらいです。
WordPressからTwitterにつぶやくには「Twitter API」を使う必要があります。
デベロッパーの登録等が必要になりますので、まだの方は一度参照してください。
今回もTwitter APIのOAuth認証はTwitterOuthを使います。
Twitter × WordPressに関連する記事
WordPress × Twitterに関する記事は以下の通りです。
Ajaxによる一覧の取得
Ajaxについて基本的な部分を知りたい場合は、こちらの記事を参照してください。
コードについて
今回は、コードが乱雑化するのでココには表示しません。
コード全体を確認したい方は、先にこちらからどうぞ(gitHub)。
一部APIキーの追加箇所は「Paka3_get_tweet.php」の以下の部分です。
gitHubからダウンロードして、APIキーを入力しプラグインを有効化してみてくださいね。
今回のまとめ
Twitterからの取得は以前作っていたので簡単でしたが、どのようにデータを整形するか?どのようなスタイルで挿入するか?などは、まだまだ改善の余地はあると思います。これでTwitterのまとめサイト等は簡単に作れそうですね。
それでは、お後がよろしいようで。