ようこそのお運びで、厚く御礼申し上げます。
19日目です。前回は管理画面にメニューを追加してみたので、その流れでサブメニューも追加してみようと思います。機能は前回と同じです。
管理画面にメニュー・サブメニューを追加して文字列を入力し、すべての記事の末尾に文字列を追加してみる。
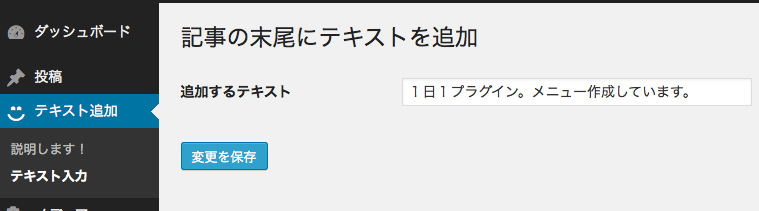
「管理画面の左メニューに”テキスト追加”というメニューを作成し、サブメニューに「説明します!」と「テキスト入力」を追加します。「説明します!」には説明文を、「テキスト入力」には文字列を入力するページを表示します。。そのページに書いた文字列が、すべての記事に追加される」というプラグインを作成してみます。
前回の管理画面にメニューを追加して、記事に文字列を追加してみると機能は同じです。
今回はサブメニューを追加してカスタマイズしてみます。
ということで、今回必要な機能は以下の通りです。
- 管理画面の左メニュー「テキスト追加」の作成
- 管理画面の左メニュー「テキスト追加」のサブメニュー作成
- 管理画面の文字列入力ページを作成
- 文字列を入力した後の更新処理
- 入力した文字列を取得し、すべての記事の末尾に追加する
管理画面:
メニュー:テキスト追加&サブメニュー:説明します!

サブメニュー:テキスト入力
記事ページ

まずは、functions.phpに書いてみます。
では、今回はクラスを定義して、function.phpに以下のコードを書きました。
//オブジェクトを生成
$addText= new Paka3AddText;
//クラス定義
class Paka3AddText {
//コンストラクタ
function __construct() {
add_action('admin_menu', array($this, 'adminAddMenu'));
add_filter('the_content',array($this, 'paka3_addtext'));
}
//管理メニューの設定
function adminAddMenu() {
add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addIndexText_option_page'), 'dashicons-smiley', 6);
add_submenu_page(__FILE__, 'テキスト追加ページだよ', '説明します!', 'level_8', __FILE__, array($this,'addIndexText_option_page'));
add_submenu_page(__FILE__, 'テキスト追加ページだよ', 'テキスト入力', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page'));
}
//表示する内容と処理
function addText_option_page() {
//**管理画面「テキスト追加」ページに表示する内容
//1.入力値"paka3_add_text"があった場合の処理
if(isset($_POST['paka3_options']) && check_admin_referer('paka3addtext')){
//更新処理処理
$opt = $_POST['paka3_options'];
update_option('paka3_options', $opt);
//更新メッセージ
echo '<div class="updated fade"><p><strong>';
_e('Options saved.');
echo "</strong></p></div>";
}
//2.値の設定
$opt = get_option('paka3_options');
$add_text = isset($opt['text']) ? $opt['text']: null;
//3.表示する内容(HTML)
$wp_n = wp_nonce_field('paka3addtext');
echo <<<EOS
<div class="wrap">
<h2>記事の末尾にテキストを追加</h2>
<form method="post" action="">
{$wp_n}
<table class="form-table">
<tr valign="top">
<th scope="row"><label for="add_text">追加するテキスト</label></th>
<td><input name="paka3_options" type="text" id="add_text" value="$add_text" class="regular-text" /></td>
</tr>
</table>
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p>
</form>
</div>
EOS;
}
//説明文のページに表示する内容
function addIndexText_option_page() {
//**管理画面「テキスト追加」ページに表示する内容
echo <<<EOS
<div class="wrap">
<h2>「テキスト追加」インデックスページ</h2>
入力した文字列を末尾に追加するよー。<br />
「テキスト入力」をクリックしてね
</div>
EOS;
}
//入力した文字列を呼び出す関数
function get_text(){
$opt = get_option('paka3_options');
return isset($opt['text']) ? $opt['text']: null;
}
//記事の末尾に文字列を追加する
function paka3_addtext($contentData) {
if(is_single()){
return $contentData."<h3>".esc_html($this->get_text())."</h3>";
}
return $contentData;
}
}
ポイントはどこ?
- WordPress Codex日本語版:管理メニューの追加を参照したのですが・・・
ちょっと違うのかなーっと思ったところもあったのでそれを記載しておきます。
あれ、日本語のcodexとは引数違うような感じなの再度復習です。
やっぱり日本語版はちょっと古いのかな。 - add_menu_pageをWordPressCodexで確認をしてみる(英文)
引数は以下の通りです。<?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); ?>
- add_submenu_pageをWordPressCodexで確認をしてみる(英文)
引数は以下の通りです。<?php add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function ); ?>
それでは順に、ソースを確認していきます。
- オブジェクトを生成
$addText= new AddText;
- コンストラクタの管理メニューのアクションフックと、記事に文字列を追加するフィルターフックを実行します。まずは、2つの命令を呼び出しと思ってください。
- add_menuに作った関数adminAddMenuを登録する。
function __construct() { //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', array($this, 'adminAddMenu')); //文字列を追加する add_filter('the_content',array($this, 'paka3_addtext')); } - 管理メニューの設定
//メニューの呼び出し function adminAddMenu() { add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addIndexText_option_page'), 'dashicons-smiley', 6); add_submenu_page(__FILE__, 'テキスト追加ページだよ', '説明します!', 'level_8', __FILE__, array($this,'addIndexText_option_page')); add_submenu_page(__FILE__, 'テキスト追加ページだよ', 'テキスト入力', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page')); } - トップレベルのメニューを追加するにはadd_menu_pageを定義する
add_menu_page($page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
アイコンや順番等の値は、こちらで確認してください。
WordPress Codex:add_menu_page - サブメニューを追加するにはadd_submenu_pageを定義します。
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function );
引数などは、こちらで確認してください。
WordPress Codex:add_submenu_page - 管理画面に表示する内容と更新処理を設定します。
function addText_option_page() { //管理画面「テキスト追加」ページに表示する内容 //1.入力値"paka3_add_text"の正しい値がある場合の更新処理 ・・・ //2.値の設定 ・・・ //3.表示する内容(HTML) ・・・ } - セキュリティ対策:以下のふたつは組み合わせて使う1.check_admin_refererは管理画面から正しく更新されているか、またnoticeに正当性があるかチェック2.wp_notice_fieldは他のサイトからではないということを認証する(form内に記述)
WordPress Codex日本語版:wp_notice_field
※詳しくは別の機会で調べてみようと思います。 - get_option
optionsデータベーステーブルから、指定したオプションの値を取得
値がない場合はFALSEを返す - 説明文のページに表示する内容を定義します
function addIndexText_option_page() { //説明文のページに表示する内容 } - 入力した文字列を取得する関数を作成
//入力した文字列を呼び出す関数 function get_text(){ $opt = get_option('paka3_options'); return isset($opt['text']) ? $opt['text']: null; } - 記事の末尾に文字列を追加する処理を行います
function paka3_addtext($contentData) { if(is_single()){ return $contentData."<h3>".esc_html($this->get_text())."</h3>"; } return $contentData; }・引数「$contentData」は記事本文です。
・作成した文字列を呼び出す関数get_text()を呼び出す。$this->get_text()
コードをプラグイン用のファイルにします
それではfunctions.phpに書いたコードを消して、
「paka3AddText.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回も前回に引き続き管理メニューについて書きました。メニューを作成するのがこんなに簡単だったなんて・・・さすがWordpressです!