ようこそのお運びで、厚く御礼申し上げます。
20日目です。前回、前々回と管理画面にメニューを追加してみたのですが、メニュー追加についてもうちょっとだけ調べてみました。(今回は、メニューに特化してみます)
管理画面の「設定」メニュー内にサブメニューを追加する。
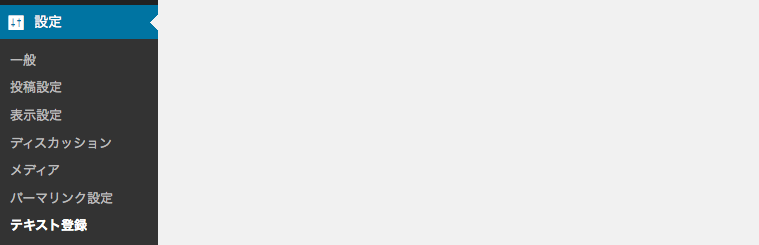
「管理画面の左メニューの「設定」のサブメニューに”テキスト追加”という項目を作成します。
※機能は前回と同じで、文字列を入力するページを表示します。そのページに書いた文字列が、すべての記事に追加される」というプラグインを作成してみます。
ということで、今回必要な機能は以下の通りです。
- 管理画面の左メニュー「設定」のサブメニュー作成
- 管理画面の文字列入力ページを作成
- 文字列を入力した後の更新処理
- 入力した文字列を取得し、すべての記事の末尾に追加する
管理画面:
メニュー:管理画面の左メニュー「設定」のサブメニュー作成

サブメニュー:テキスト入力
記事ページ

まずは、functions.phpに書いてみます。
メニューだけの変更でありますが、
クラスを定義して、functions.phpに以下のコードを書きました。
//オブジェクトを生成
$addText= new Paka3AddText;
//クラス定義
class Paka3AddText {
//コンストラクタ
function __construct() {
add_action('admin_menu', array($this, 'adminAddMenu'));
add_filter('the_content',array($this, 'paka3_addtext'));
}
//管理メニューの設定
function adminAddMenu() {
add_submenu_page("options-general.php", 'テキスト追加ページだよ', 'テキスト追加', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page'));
}
//表示する内容と処理
function addText_option_page() {
//**管理画面「テキスト追加」ページに表示する内容
//1.入力値"paka3_add_text"があった場合の処理
if(isset($_POST['paka3_options']) && check_admin_referer('paka3addtext')){
//更新処理処理
$opt = $_POST['paka3_options'];
update_option('paka3_options', $opt);
//更新メッセージ
echo '<div class="updated fade"><p><strong>';
_e('Options saved.');
echo "</strong></p></div>";
}
//2.値の設定
$opt = get_option('paka3_options');
$add_text = isset($opt['text']) ? $opt['text']: null;
//3.表示する内容(HTML)
$wp_n = wp_nonce_field('paka3addtext');
echo <<<EOS
<div class="wrap">
<h2>記事の末尾にテキストを追加</h2>
<form method="post" action="">
{$wp_n}
<table class="form-table">
<tr valign="top">
<th scope="row"><label for="add_text">追加するテキスト</label></th>
<td><input name="paka3_options" type="text" id="add_text" value="$add_text" class="regular-text" /></td>
</tr>
</table>
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p>
</form>
</div>
EOS;
}
//入力した文字列を呼び出す関数
function get_text(){
$opt = get_option('paka3_options');
return isset($opt['text']) ? $opt['text']: null;
}
//記事の末尾に文字列を追加する
function paka3_addtext($contentData) {
if(is_single()){
return $contentData."<h3>".esc_html($this->get_text())."</h3>";
}
return $contentData;
}
}
ポイントはどこ?
- WordPress Codex日本語版:管理メニューの追加を参照
今回はメニューだけの説明に特化します。
【プログラムの内容については前回の説明を参照してください】
- 設定のサブメニューの定義は以下のように定義します。
add_submenu_page("options-general.php"・・・//管理メニューの設定 function adminAddMenu() { add_submenu_page("options-general.php", 'テキスト追加ページだよ', 'テキスト追加', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page')); } - メニューのよくある例として、WordPress Codex日本語版でも説明されています。
第一引数のファイル名を変えると、それぞれのサブメニューに登録されます。
よくある例:- 投稿用: add_submenu_page('post-new.php',...)
- 管理用: add_submenu_page('edit.php',...)
- 外観用: add_submenu_page('themes.php',...)
- コメント用: add_submenu_page('edit-comments.php',...)
- 設定用: add_submenu_page('options-general.php',...)
- プラグイン用: add_submenu_page('plugins.php',...)
- ユーザ用: add_submenu_page('users.php',...)
コードをプラグイン用のファイルにします
それではfunctions.phpに書いたコードを消して、
「paka3AddText.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
メニューについては今回で一応終わりです。メニューを追加するアクションフックは、なにげに権限処理や管理画面・記事表示の条件処理を意識せずに使えるので、処理の効率など考えず書くだけで使えるみたいですが・・・これがアクションフックの力なのかもしれません…wordpressってすごいな。