ようこそのお運びで、厚く御礼申し上げます。
24日目です。さてさて、今回は、前回のアイキャッチ画像をプレビューを投稿ページで注釈を含め、表示してみようと思います。
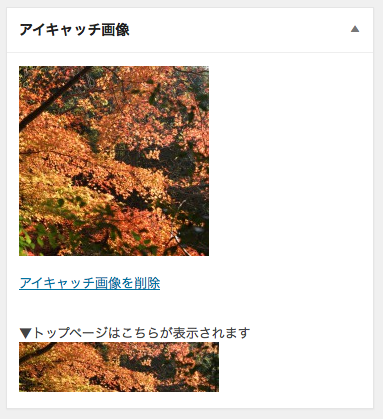
管理画面の投稿編集ページのアイキャッチ画像に、注釈を追加してみる
今回は、管理画面の投稿編集ページのアイキャッチ画像に注釈を追加してます。
管理画面のアイキャッチ画像を表示するところをフィルターフックします。
※投稿編集ページのアイキャッチ画像


あまり必要ないかもしれませんが、投稿編集ページのアイキャッチ画像をフィルターフックしたりする場合の練習になるので作成してみたいと思います。
機能自体の説明は、前回の「アイキャッチ画像(サムネイル)を、カテゴリ毎にサイズを分けて表示する その1」を参照してください。
まずはfunction.phpに書いてみます。
function.phpに以下のコードを書きました。
if (function_exists('add_theme_support')) {
// アイキャッチ画像を有効
add_theme_support( 'post-thumbnails' );
// アイキャッチ画像[post-thumbnails]のサイズ設定
set_post_thumbnail_size( 190, 190, true );
// アップロードするときに変換される画像のサイズを追加する
add_image_size( 'thumbCategoryA', 200, 50, true );
add_image_size( 'thumbCategoryB', 150, 300, true );
//paka3_category_thumbの呼び出し
add_filter( 'post_thumbnail_html', 'paka3_category_thumb',10,3);
//paka3_category_thumb_adminの呼び出し
add_filter( 'admin_post_thumbnail_html', 'paka3_category_thumb_admin',10,3);
}
//####################
//paka3_category_thumb
//トップページのアイキャッチ画像の表示処理
//####################
function paka3_category_thumb($html, $post_id, $post_thumbnail_id){
if(is_home()){
foreach(get_the_category() as $cat){
//echo $cat->cat_ID;
if($cat->cat_ID ==3){
$image = wp_get_attachment_image_src($post_thumbnail_id, 'thumbCategoryA');
return "<img src=".$image[0].">";
}elseif($cat->cat_ID ==12){
$image = wp_get_attachment_image_src($post_thumbnail_id, 'thumbCategoryB');
return "<img src=".$image[0].">";
}else{
return $html;
}
}
}
return $html;
}
//####################
//paka3_category_thumb_admin
//管理画面のアイキャッチ画像に注釈・プレビュー追加
//####################
function paka3_category_thumb_admin($html, $post_id){
$post_thumbnail_id=get_post_thumbnail_id($post_id);
foreach(get_the_category() as $cat){
//echo $cat->cat_ID;
if($cat->cat_ID ==3){
$html=$html."<br>▼トップページはこちらが表示されます<br />";
$image = wp_get_attachment_image_src($post_thumbnail_id, 'thumbCategoryA');
return $html."<img src=".$image[0].">";
}elseif($cat->cat_ID ==12){
$html=$html."<br>▼トップページはこちらが表示されます<br />";
$image = wp_get_attachment_image_src($post_thumbnail_id, 'thumbCategoryB');
return $html."<img src=".$image[0].">";
}else{
return $html;
}
}
return $html;
}
ポイントはどこ?
今回は管理画面の投稿編集ページに追加ということで、「paka3_category_thumb_admin」というメソッド(関数)を追加しました。
今回はpaka3_category_thumb_adminを説明します。
それ以外の説明は、前回の「アイキャッチ画像(サムネイル)を、カテゴリ毎にサイズを分けて表示する その1」を参照してください。
- 今回はadmin_post_thumbnail_htmlをフックします。
//paka3_category_thumb_adminの呼び出し add_filter( 'admin_post_thumbnail_html', 'paka3_category_thumb_admin' - paka3_category_thumb_adminを定義して、処理を書きます。
function paka3_category_thumb_admin($html, $post_id){ //処理 return $html; } - admin_post_thumbnail_htmlはサムネイルIDが引数に設定されていないので、get_post_thumbail_idで取得します。
$post_thumbnail_id=get_post_thumbnail_id($post_id);
-
後は条件処理を行い、引数$html(:アイキャッチ画像のhtml)に注釈・生成したhtmlを追加して、returnします(前回の処理とほぼ同じ)。
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_category_thumb.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、ちょっと蛇足ではありましたが、投稿編集ページなど、いろんなところにフィルターをかけることができるんだなっとwordpressのライブラリにちょっとだけ感動しました。なお今回と前回のプログラムは複数のカテゴリには対応していないので・・・ここら辺は運用と見合わせて変更が必要です。