ようこそのお運びで、厚く御礼申し上げます。
29日目です。まだまだ前回に引き続きカスタムフィールドです。
テキスト、セレクトボックス、ラジオボタン、チェックボックスをしました。
で、今回は画像・写真を追加してみます。
※基本的なことは25日目の記事とおなじですので読み飛ばしてもかまいません。
※2014/4/13に修正版を追加しました。
新しく修正版を作成したので、こちらの記事もご確認ください。
はじめに。今回はメディアアップローダーを使う。
どうせなので、メディアアップローダーを使えるようにしたいと思います。
今回、自力ではやっぱりわからなかったので、以下のサイト・サンプルを参考にさせて頂きました。
Firegoby - WordPress Plugins & Tips:WordPress 3.5の新メディアアップローダーを自作プラグインやテーマに組み込む。
新しくカスタムフィールド枠を追加設定してみる(画像・写真)。
画像・写真ファイルを複数登録できるカスタムフィールド枠を、標準のものとは別に追加してみます。
今回も記事ページ本文の頭に追加するようにしています。
標準のカスタムフィールドはこんな感じなので、

これを、メディアアップローダで選択することで、以下のような項目にしてみたいと思います。

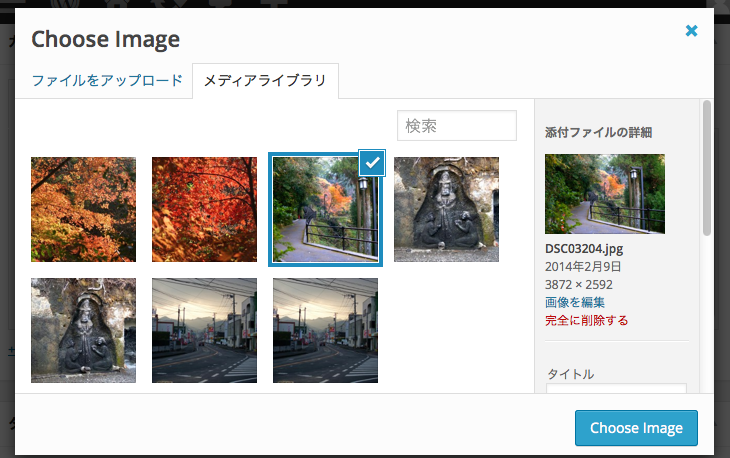
ちなみに、メディアアップローダーはこんな感じで。

表示はとりあえずこんな感じで行きます。

まずは、function.phpに書いてみます(でも今回はjsファイルも別に作成)。
ではまず、function.phpに以下のコードを書きました。
function.php
//表示用(今回は本文の先頭に表示するようにしています)
add_filter('the_content','paka3_custom');
//投稿ページへ表示するカスタムボックスを定義する
add_action('admin_menu', 'add_custom_inputbox');
//入力したデータの更新処理
add_action('save_post', 'save_custom_postdata');
//#################################
//表示用
//#################################
function paka3_custom($contentData){
if(is_single()){
//IDを取得
$id = get_the_ID();
//カスタムフィールドの値取得
$custom = get_post_meta($id, "paka3image", true);
//スタイルシート+html
$html=<<<EOS
<style type="text/css">
#paka3images {
float:left;overflow:hidden;
height: 150px;
}
#paka3images img
{
max-width: 140px;
max-height: 140px;
border: 1px solid #cccccc;
}
.paka3ImageEnd{
clear:left
}
</style>
<h4>今日のナイスショット!</h4>
<div id="paka3images">
EOS;
//出力処理
foreach($custom as $img){
$html.="<img src={$img} />";
}
$html.="</div><br class=paka3ImageEnd>";
return $html.$contentData;
}
}
//#################################
//投稿ページ用
//#################################
//投稿ページに表示される"入力欄その1"の設定
function add_custom_inputbox() {
add_meta_box(
'paka3id',
'入力欄その1',
'paka3_custom_field',
'post',
'normal' );
add_action('admin_print_scripts', 'admin_scripts');
}
//投稿ページに表示されるカスタムフィールド
function paka3_custom_field(){
$id = get_the_ID();
//カスタムフィールドの値を取得
$paka3image = get_post_meta($id,'paka3image',true);
$imgHtml="";
foreach($paka3image as $akey => $img){
$imgHtml.=<<<EOS
<div id="img_{$akey}">
<a href="#" class="paka3image_remove">削除する</a>
<br /><img src='{$img}'/>
<input type='hidden' name='paka3image[]' value='{$img}' />
</div>
EOS;
}
echo <<<EOS
<style type="text/css">
#paka3images div{
float:left;
margin: 10px;
height: 120px;
overflow:hidden;
}
#paka3images img{
max-width: 100px;
max-height: 100px;
border: 1px solid #cccccc;
}
.paka3ImageEnd{
clear:left
}
</style>
<div class="wrap">
<button id="paka3media" type="button">画像を選択</button>
<div id="paka3images">{$imgHtml}</div>
<div class="paka3ImageEnd"></div>
</div>
EOS;
}
function admin_scripts(){
wp_enqueue_media(); // メディアアップローダー用のスクリプトをロードする
// カスタムメディアアップローダー用のJavaScript
wp_enqueue_script(
'my-media-uploader',
//**javasctiptの指定
//*プラグインにしたとき
//plugins_url("paka3-uploader.js", __FILE__),
//*function.phpに記入した場合
get_bloginfo( 'stylesheet_directory' ) . '/paka3-uploader.js',
array('jquery'),
filemtime(dirname(__FILE__).'/paka3-uploader.js'),
false
);
}
//#################################
//更新処理
//#################################
/*投稿ボタンを押した際のデータ更新と保存*/
function save_custom_postdata($post_id){
//入力した値(postされた値)
$paka3image=isset($_POST['paka3image']) ? $_POST['paka3image']: null;
//DBに登録してあるデータ
$paka3image_ex = get_post_meta($post_id, 'paka3image', true);
if($paka3image){
update_post_meta($post_id, 'paka3image',$paka3image);
}else{
delete_post_meta($post_id, 'paka3image',$paka3image_ex);
}
}
Javasctiptファイル(paka3-uploader.js)を作成します。
jQuery(document).ready(function($){
var custom_uploader;
/*##############################*/
/* 画像選択ボタンがクリックされた場合の処理。*/
/*##############################*/
$('#paka3media').click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: 'Choose Image',
// 以下のコメントアウトを解除すると画像のみに限定される。
library: {
type: 'image'
},
button: {
text: 'Choose Image'
},
multiple: true // falseにすると画像を1つしか選択できなくなる
});
custom_uploader.on('select', function() {
var images = custom_uploader.state().get('selection');
var date = new Date().getTime();
images.each(function(file){
img_id = file.toJSON().id+"_"+date;
$('#paka3images').append('<div id=img_'+ img_id +'></div>')
.find('div:last').append('<a href="#" class="paka3image_remove">削除する</a><br />'
+'<input type="hidden" name="paka3image[]" value="'+file.toJSON().url+'" />'
+'<img src="'+file.toJSON().url+'" />');
});
});
custom_uploader.open();
});
/*##############################*/
/* 削除がクリックされた場合の処理。*/
/*##############################*/
$( ".paka3image_remove" ).live( 'click', function( e ) {
e.preventDefault();
e.stopPropagation();
img_obj = $(this).parent();
if(img_obj.length >0){
img_obj.remove();
}
});
});
ポイントはどこ?
大きく分けて3つの処理「カスタムフィールドの値を表示」と「カスタムフィールド枠の追加」「更新処理」にわけています。
※「カスタムフィールドの値を表示」はテンプレートでも処理が可能です。
で、今回はメディアアップローダを使っていますので、「メディアアップローダの呼び出し処理」が追加されます。
また、今回は二つのファイルを用意する必要があります。
まず、function.phpの処理
- カスタムフィールドの値を表示します。
the_contentをフィルターフックしています。//表示用(今回も本文の先頭に表示するようにしています) add_filter('the_content','paka3_custom');変数名:paka3imageの値を取得して、表示の処理を行います。
//################################# //表示用 //################################# function paka3_custom($contentData){ if(is_single()){ //IDを取得 $id = get_the_ID(); //カスタムフィールドの値取得 $custom = get_post_meta($id, "paka3image", true); //スタイルシート+html $html=<<<EOS <style type="text/css"> /*表示するCSSの設定。説明は省略*/ </style> <h4>今日のナイスショット!</h4> <div id="paka3images"> EOS; //出力処理 foreach($custom as $img){ $html.="<img src={$img} />"; } $html.="</div><br class=paka3ImageEnd>"; return $html.$contentData; } } - 管理画面の投稿ページにカスタムフィールドの枠を追加します。
//投稿ページへ表示するカスタムボックスを定義する //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', 'add_custom_inputbox'); - 投稿ページにadd_meta_boxを使ってカスタムセクションを追加します。
(add_meta_box:WordPress Codex参照)
管理画面にメディアアップローダのjavascriptを呼び出すために、admin_print_scriptsを使って、ファイルを指定します。
(admin_print_scripts:WordPress Codex参照)//################################# //投稿ページ用 //################################# //投稿ページに表示される"入力欄その1"の設定 function add_custom_inputbox() { add_meta_box( 'paka3id', '入力欄その1', 'paka3_custom_field', 'post', 'normal' ); add_action('admin_print_scripts', 'admin_scripts'); } - 表示される内容(カスタムフィールド)を設定する。
保存されている値はget_post_metaで取得をします。
(get_post_meta:WordPress Codex 参照)
画像選択ボタンと、画像を表示するボックス、削除ボタンを設定します。 -
- 画像選択ボタン:id=paka3media
- 画像を表示するボックス:id=paka3images
- 削除するボタン(リンク):class=paka3image_remove
//投稿ページに表示されるカスタムフィールド function paka3_custom_field(){ $id = get_the_ID(); //カスタムフィールドの値を取得 $paka3image = get_post_meta($id,'paka3image',true); $imgHtml=""; foreach($paka3image as $akey => $img){ $imgHtml.=<<<EOS <div id="img_{$akey}"> <a href="#" class="paka3image_remove">削除する</a> <br /><img src='{$img}'/> <input type='hidden' name='paka3image[]' value='{$img}' /> </div> EOS; } echo <<<EOS <style type="text/css"> /*CSSの設定:説明は省略*/ </style> <div class="wrap"> <button id="paka3media" type="button">画像を選択</button> //画像の表示ボックス <div id="paka3images">{$imgHtml}</div> <div class="paka3ImageEnd"></div> </div> EOS; }メディアアップローダーのスクリプトの呼び出し、また、今回カスタムフィールドで画像の追加・削除等を操作するスクリプトを呼び出します。
function admin_scripts(){ wp_enqueue_media(); // メディアアップローダー用のスクリプトをロードする // カスタムメディアアップローダー用のJavaScript wp_enqueue_script( 'my-media-uploader', //**javasctiptの指定 //*プラグインにしたとき //plugins_url("paka3-uploader.js", __FILE__), //*function.phpに記入した場合 get_bloginfo( 'stylesheet_directory' ) . '/paka3-uploader.js', array('jquery'), filemtime(dirname(__FILE__).'/paka3-uploader.js'), false ); } - データを更新した場合の処理を行います。
save_post(投稿・ページが作成・更新された際に実行)をアクションフック//入力したデータの更新処理 add_action('save_post', 'save_custom_postdata'); - ページが保存される際に「入力された値」と、「保存してある値」を取得します。
「入力された値」があれば、update_post_metaで更新処理を行います。
「入力された値」がなければ、delete_post_metaで削除処理を行います(※処理の仕方によってはいらないかも)。//################################# //更新処理 //################################# /*投稿ボタンを押した際のデータ更新と保存*/ function save_custom_postdata($post_id){ //入力した値(postされた値) $paka3image=isset($_POST['paka3image']) ? $_POST['paka3image']: null; //DBに登録してあるデータ $paka3image_ex = get_post_meta($post_id, 'paka3image', true); if($paka3image){ update_post_meta($post_id, 'paka3image',$paka3image); }else{ delete_post_meta($post_id, 'paka3image',$paka3image_ex); } }
次に、javascript側、paka3-uploader.jsの処理
- 処理を書いていきます。custom_uploader.on('select', function() {}の部分に処理を書いていきます。
custom_uploader.on('select', function() { //選択した画像の情報を取得 var images = custom_uploader.state().get('selection'); //ID用に時間を取得(設定しなくてもよい) var date = new Date().getTime(); //作成したカスタムフィールドの枠に画像と保存する値を入れていきます。 images.each(function(file){ img_id = file.toJSON().id+"_"+date; //ひとつひとつの画像と値は、divで囲んでいます。 //まず、divを作成 $('#paka3images').append('<div id=img_'+ img_id +'></div>') //そのdivの子要素に画像とhiddenの値、後削除ボタンを入れます。 //削除ボタンにはclass=paka3image_removeを設定します。 .find('div:last').append('<a href="#" class="paka3image_remove">削除する</a><br />' +'<input type="hidden" name="paka3image[]" value="'+file.toJSON().url+'" />' +'<img src="'+file.toJSON().url+'" />'); }); }); - 削除がクリックされた場合の処理を$( ".paka3image_remove" ).live( 'click', function( e ) {}の部分に書いていきます。削除ボタンにはクラス:paka3image_removeを設定しています。
/*##############################*/ /* 削除がクリックされた場合の処理。*/ /*##############################*/ $( ".paka3image_remove" ).live( 'click', function( e ) { e.preventDefault(); e.stopPropagation(); img_obj = $(this).parent(); if(img_obj.length >0){ img_obj.remove(); } });
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_new_custom_field_img.php」というファイルに書き込みます。
その際、javascriptの指定の部分を1箇所書き換えてください。
//**javasctiptの指定
//*プラグインにしたとき
plugins_url("paka3-uploader.js", __FILE__),
//*function.phpに記入した場合
//get_bloginfo( 'stylesheet_directory' ) . '/paka3-uploader.js',
また作成した「paka3-uploader.js」を同じディレクトリにいれます。このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回はカスタムフィールド+メディアアップローダーという合わせ技ではありましたが、なんとかできました。といかスニペットどころか・・・ってことになってしまいましたね。エラー処理や、見た目はまだまだ何とかなりそうな気がしますが、今回はこんなところでどうでしょう。