ようこそのお運びで、厚く御礼申し上げます。
21日目です。今回は、管理画面からテキストだけじゃなく、チェックボックスでカテゴリを選択して見ようと思います。
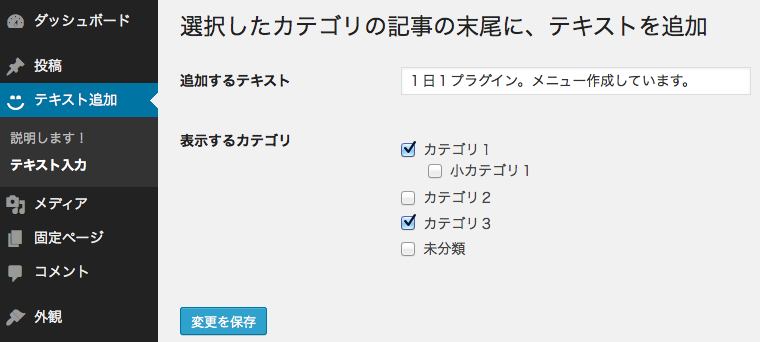
管理画面からカテゴリを選択して、そのカテゴリの記事の末尾に文字列を追加してみる。
「管理画面のメニューを追加します。そのページで文字列を記入し、表示するカテゴリを選択します。管理画面で書いた文字列が、選択したカテゴリに属する記事の末尾に追加される」というプラグインを作成してみます。
ということで、今回必要な機能は以下の通りです。
- 管理画面の左メニューの作成
- 管理画面に文字列入力・カテゴリ選択するページを作成
- 文字列を入力した後の更新処理
- 選択したカテゴリを取得し条件処理をおこなう
- 入力した文字列を取得し、記事の末尾に追加する
管理画面
記事ページ

まずは、function.phpに書いてみます。
では、今回はクラスを定義して、function.phpに以下のコードを書きました。
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 052 053 054 055 056 057 058 059 060 061 062 063 064 065 066 067 068 069 070 071 072 073 074 075 076 077 078 079 080 081 082 083 084 085 086 087 088 089 090 091 092 093 094 095 096 097 098 099 100 101 102 103 104 105 106 107 | //オブジェクトを生成new Paka3AddText;//クラス定義class Paka3AddText { //コンストラクタ function __construct() { add_action('admin_menu', array($this, 'adminAddMenu')); add_filter('the_content',array($this, 'paka3_addtext')); } //管理メニューの設定 function adminAddMenu() { add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addIndexText_option_page'), 'dashicons-smiley', 6); add_submenu_page(__FILE__, 'テキスト追加ページだよ', '説明します!', 'level_8', __FILE__, array($this,'addIndexText_option_page')); add_submenu_page(__FILE__, 'テキスト追加ページだよ', 'テキスト入力', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page')); } //表示する内容と処理 function addText_option_page() { //**管理画面「テキスト追加」ページに表示する内容 //1.入力値"paka3_add_text"があった場合の処理 if(isset($_POST['paka3_options']) && check_admin_referer('paka3addtext')){ //更新処理処理 $val=$_POST['paka3_options']; $val['post_category'] = $_POST['post_category']; update_option('paka3_options', $val); //更新メッセージ echo '<div class="updated fade"><p><strong>'; _e('Options saved.'); echo "</strong></p></div>"; } //2.値の設定 $opt = get_option('paka3_options'); $add_text = isset($opt['text']) ? $opt['text']: null; $post_category = isset($opt['post_category']) ? $opt['post_category']: false; //3.表示する内容(HTML) $wp_n = wp_nonce_field('paka3addtext'); echo <<<EOS <style> ul.paka3_ul ul.children{ text-indent:20pt;line-height:150%;} </style> <div class="wrap"> <h2>選択したカテゴリの記事の末尾に、テキストを追加</h2> <form method="post" action=""> {$wp_n} <table class="form-table"> <tr valign="top"> <th scope="row"><label for="add_text">追加するテキスト</label></th> <td><input name="paka3_options" type="text" id="add_text" value="$add_text" class="regular-text" /></td> </tr> <tr valign="top"> <th scope="row"><label for="select_category">表示するカテゴリ</label></th> <td><ul class="paka3_ul">EOS; wp_category_checklist(0, false, $post_category, false, '', false); echo <<<EOS </ul> </td> </tr> </table> <p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p> </form> </div>EOS; } //表示する内容と処理 function addIndexText_option_page() { //**管理画面「テキスト追加」ページに表示する内容 echo <<<EOS <div class="wrap"> <h2>「テキスト追加」インデックスページ</h2> 入力した文字列を末尾に追加するよー。<br /> 「テキスト入力」をクリックしてね </div>EOS; } //入力した文字列を呼び出す関数 function get_text(){ $opt = get_option('paka3_options'); return isset($opt['text']) ? $opt['text']: null; } //選択したカテゴリーを呼び出す関数 function get_post_category(){ $opt = get_option('paka3_options'); return isset($opt['post_category']) ? $opt['post_category']: false; } //記事の末尾に文字列を追加する function paka3_addtext($contentData) { $cats = $this->get_post_category(); if(is_single()){ foreach(get_the_category() as $cat){ if(array_search($cat->cat_ID,$cats)!==FALSE){ return $contentData."<h3>".esc_html($this->get_text())."</h3>"; } } } return $contentData; }} |
ポイントはどこ?
それでは順に、ソースを確認していきます。
- オブジェクトを生成
001
newAddText; - コンストラクタの管理メニューのアクションフックと、記事に文字列を追加するフィルターフックを実行します。まずは、2つの命令を呼び出しと思ってください。
- add_menuに作った関数adminAddMenuを登録する。
001002003004005006
function__construct() {//WordPressに「新しいページを作ったよー」ってお知らせする命令。add_action('admin_menu',array($this,'adminAddMenu'));//文字列を追加するadd_filter('the_content',array($this,'paka3_addtext'));} - 管理メニューの設定
001002003004005006
//メニューの呼び出しfunctionadminAddMenu() {add_menu_page('テキスト追加ページだよ','テキスト追加','level_8',__FILE__,array($this,'addIndexText_option_page'),'dashicons-smiley', 6);add_submenu_page(__FILE__,'テキスト追加ページだよ','説明します!','level_8',__FILE__,array($this,'addIndexText_option_page'));add_submenu_page(__FILE__,'テキスト追加ページだよ','テキスト入力','edit_themes','mytheme_setting',array($this,'addText_option_page'));} - トップレベルのメニューを追加するにはadd_menu_pageを定義する
001add_menu_page($page_title,$menu_title,$capability,$menu_slug,$function,$icon_url,$position);アイコンや順番等の値は、こちらで確認してください。
WordPress Codex:add_menu_page - サブメニューを追加するにはadd_submenu_pageを定義します。
001
add_submenu_page($parent_slug,$page_title,$menu_title,$capability,$menu_slug,$function);引数などは、こちらで確認してください。
WordPress Codex:add_submenu_page - 管理画面に表示する内容と更新処理を設定します。
001002003004005006007008009
functionaddText_option_page() {//管理画面「テキスト追加」ページに表示する内容//1.入力値"paka3_add_text"の正しい値がある場合の更新処理・・・//2.値の設定・・・//3.表示する内容(HTML)・・・} - カテゴリの一覧の取得
チェックボックス付きのカテゴリはcategory_checklistで取得することができます。
※WordPressCodexで確認をしてみる(英文)
引数は以下の通りです。001002003<?phpwp_category_checklist($post_id,$descendants_and_self,$selected_cats,$popular_cats,$walker,$checked_ontop);?>表示されるときは「<li>****</li>」で表示されます。
ulなどを忘れないように - セキュリティ対策:以下のふたつは組み合わせて使う1.check_admin_refererは管理画面から正しく更新されているか、またnoticeに正当性があるかチェック2.wp_notice_fieldは他のサイトからではないということを認証する(form内に記述)
WordPress Codex日本語版:wp_notice_field
※詳しくは別の機会で調べてみようと思います。 - get_option
optionsデータベーステーブルから、指定したオプションの値を取得
値がない場合はFALSEを返す - 説明文のページに表示する内容を定義します
001002003functionaddIndexText_option_page() {//説明文のページに表示する内容} - 入力した文字列を取得する関数を作成
001002003004005
//入力した文字列を呼び出す関数functionget_text(){$opt= get_option('paka3_options');returnisset($opt['text']) ?$opt['text']: null;} - 選択したカテゴリーを呼び出す関数を作成
001002003004005
//選択したカテゴリーを呼び出す関数functionget_post_category(){$opt= get_option('paka3_options');returnisset($opt['post_category']) ?$opt['post_category']: false;} - 記事の末尾に文字列を追加する処理を行います
001002003004005006007008009010011012013014015
//記事の末尾に文字列を追加するfunctionpaka3_addtext($contentData) {//選択したカテゴリを取得$cats=$this->get_post_category();if(is_single()){foreach(get_the_category()as$cat){//カテゴリの存在確認if(array_search($cat->cat_ID,$cats)!==FALSE){//一つでもあれば返すreturn$contentData."<h3>".esc_html($this->get_text())."</h3>";}}}return$contentData;} - ・引数「$contentData」は記事本文です。
・作成した文字列を呼び出す関数get_text()を呼び出す。
・作成した選択したカテゴリを呼び出す関数get_post_category()'を呼び出して条件分岐。
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3AddText.php」というファイルを作成し、以下のコードを記入します。
| <?php | |
| /* | |
| Plugin Name: paka3 AddText | |
| Plugin URI: http://www.paka3.com/wpplugin | |
| Description: 管理画面からカテゴリを選択して、そのカテゴリの記事の末尾に文字列挿入 | |
| Author: Shoji ENDO | |
| Version: 0.1 | |
| Author URI:http://www.paka3.com/ | |
| */ | |
| //オブジェクトを生成 | |
| new Paka3AddText; | |
| //クラス定義 | |
| class Paka3AddText { | |
| //コンストラクタ | |
| function __construct() { | |
| add_action('admin_menu', array($this, 'adminAddMenu')); | |
| add_filter('the_content',array($this, 'paka3_addtext')); | |
| } | |
| //管理メニューの設定 | |
| function adminAddMenu() { | |
| add_menu_page('テキスト追加ページだよ','テキスト追加', 'level_8', __FILE__, array($this,'addIndexText_option_page'), 'dashicons-smiley', 6); | |
| add_submenu_page(__FILE__, 'テキスト追加ページだよ', '説明します!', 'level_8', __FILE__, array($this,'addIndexText_option_page')); | |
| add_submenu_page(__FILE__, 'テキスト追加ページだよ', 'テキスト入力', 'edit_themes', 'mytheme_setting', array($this,'addText_option_page')); | |
| } | |
| //表示する内容と処理 | |
| function addText_option_page() { | |
| //**管理画面「テキスト追加」ページに表示する内容 | |
| //1.入力値"paka3_add_text"があった場合の処理 | |
| if(isset($_POST['paka3_options']) && check_admin_referer('paka3addtext')){ | |
| //更新処理処理 | |
| $val=$_POST['paka3_options']; | |
| $val['post_category'] = $_POST['post_category']; | |
| update_option('paka3_options', $val); | |
| //更新メッセージ | |
| echo '<div class="updated fade"><p><strong>'; | |
| _e('Options saved.'); | |
| echo "</strong></p></div>"; | |
| } | |
| //2.値の設定 | |
| $opt = get_option('paka3_options'); | |
| $add_text = isset($opt['text']) ? $opt['text']: null; | |
| $post_category = isset($opt['post_category']) ? $opt['post_category']: false; | |
| //3.表示する内容(HTML) | |
| $wp_n = wp_nonce_field('paka3addtext'); | |
| echo <<<EOS | |
| <style> | |
| ul.paka3_ul ul.children{ | |
| text-indent:20pt;line-height:150%;} | |
| </style> | |
| <div class="wrap"> | |
| <h2>選択したカテゴリの記事の末尾に、テキストを追加</h2> | |
| <form method="post" action=""> | |
| {$wp_n} | |
| <table class="form-table"> | |
| <tr valign="top"> | |
| <th scope="row"><label for="add_text">追加するテキスト</label></th> | |
| <td><input name="paka3_options[text]" type="text" id="add_text" value="$add_text" class="regular-text" /></td> | |
| </tr> | |
| <tr valign="top"> | |
| <th scope="row"><label for="select_category">表示するカテゴリ</label></th> | |
| <td><ul class="paka3_ul"> | |
| EOS; | |
| wp_category_checklist(0, false, $post_category, false, '', false); | |
| echo <<<EOS | |
| </ul> </td> | |
| </tr> | |
| </table> | |
| <p class="submit"><input type="submit" name="Submit" class="button-primary" value="変更を保存" /></p> | |
| </form> | |
| </div> | |
| EOS; | |
| } | |
| //表示する内容と処理 | |
| function addIndexText_option_page() { | |
| //**管理画面「テキスト追加」ページに表示する内容 | |
| echo <<<EOS | |
| <div class="wrap"> | |
| <h2>「テキスト追加」インデックスページ</h2> | |
| 入力した文字列を末尾に追加するよー。<br /> | |
| 「テキスト入力」をクリックしてね | |
| </div> | |
| EOS; | |
| } | |
| //入力した文字列を呼び出す関数 | |
| function get_text(){ | |
| $opt = get_option('paka3_options'); | |
| return isset($opt['text']) ? $opt['text']: null; | |
| } | |
| //選択したカテゴリーを呼び出す関数 | |
| function get_post_category(){ | |
| $opt = get_option('paka3_options'); | |
| return isset($opt['post_category']) ? $opt['post_category']: false; | |
| } | |
| //記事の末尾に文字列を追加する | |
| function paka3_addtext($contentData) { | |
| //選択したカテゴリを取得 | |
| $cats = $this->get_post_category(); | |
| if(is_single()){ | |
| foreach(get_the_category() as $cat){ | |
| //カテゴリの存在確認 | |
| if(array_search($cat->cat_ID,$cats)!==FALSE){ | |
| //一つでもあれば返す | |
| return $contentData."<h3>".esc_html($this->get_text())."</h3>"; | |
| } | |
| } | |
| } | |
| return $contentData; | |
| } | |
| } | |
| ?> |
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、管理画面に複数選択できるチェックボックスを作ってみました。Formは他にも色々あるのでちょっとずつ試してみようと思います。wp_category_checklistは一覧だけじゃなく、リンクやチェックボックスも付けて値を返してくれるので、意外と便利でした。


 by
by