ようこそのお運びで、厚く御礼申し上げます。
25日目です。色々あたっていると、やはり「カスタムフィールド」の知識があった方がよさそうなので今回は、カスタムフィールド枠を追加してみたいと思います。
新しくカスタムフィールド枠を追加設定してみる。
テキスト入力のカスタムフィールド枠を、標準のものとは別に追加してみます。
今回は記事ページ本文の頭に追加するようにしています。
※プラグイン「Custom field Template」でカスタムフィールドをわかりやすく実装することは可能なのですが、今回は自前で設定してみたいと思います。
標準のカスタムフィールドはこんな感じなので、

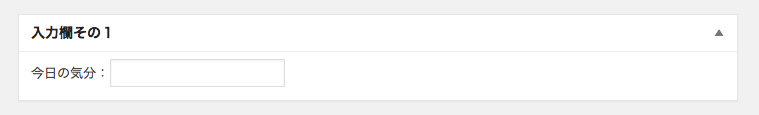
これを、以下のような入力項目にしてみたいと思います。

表示はとりあえずこんな感じで行きます。

まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
001 002 003 004 005 006 007 008 009 010 011 012 013 014 015 016 017 018 019 020 021 022 023 024 025 026 027 028 029 030 031 032 033 034 035 036 037 038 039 040 041 042 043 044 045 046 047 048 049 050 051 | //表示用(今回は本文の先頭に表示するようにしています)add_filter('the_content','paka3_custom');//投稿ページへ表示するカスタムボックスを定義するadd_action('admin_menu', 'add_custom_inputbox');//入力したデータの更新処理add_action('save_post', 'save_custom_postdata');//#################################//表示用//#################################function paka3_custom($contentData){ if(is_single()){ $id = get_the_ID(); $custom = get_post_meta($id, "paka3text", true); return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData; }}//#################################//投稿ページ用//#################################//投稿ページに表示される"入力欄その1"の設定function add_custom_inputbox() { add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' );}//投稿ページに表示されるカスタムフィールドfunction paka3_custom_field(){ $id = get_the_ID(); //カスタムフィールドの値を取得 $paka3text = get_post_meta($id,'paka3text',true); echo <<<EOS 今日の気分:<input type="text" name="paka3text" value="{$paka3text}"><br />EOS;}//#################################//更新処理//#################################/*投稿ボタンを押した際のデータ更新と保存*/function save_custom_postdata($post_id){ //入力した値(postされた値) $paka3text=isset($_POST['paka3text']) ? $_POST['paka3text']: null; //DBに登録してあるデータ $paka3text_ex = get_post_meta($post_id, 'paka3text', true); if($paka3text){ update_post_meta($post_id, 'paka3text',$paka3text); }else{ delete_post_meta($post_id, 'paka3text',$paka3text_ex); }} |
ポイントはどこ?
大きく分けて3つの処理「カスタムフィールドの値を表示」と「カスタムフィールド枠の追加」「更新処理」にわけています。「カスタムフィールドの値を表示」はテンプレートでも処理が可能です。
- カスタムフィールドの値を表示します。
the_contentをフィルターフックしています。001002//表示用(今回は本文の先頭に表示するようにしています)add_filter('the_content','paka3_custom');変数名:paka3textの値を取得して、表示の処理を行います。
001002003004005006007008009010//#################################//表示用//#################################functionpaka3_custom($contentData){if(is_single()){$id= get_the_ID();$custom= get_post_meta($id,"paka3text", true);return"<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData;}} - 管理画面の投稿ページにカスタムフィールドの枠を追加します。
001002003
//投稿ページへ表示するカスタムボックスを定義する//WordPressに「新しいページを作ったよー」ってお知らせする命令。add_action('admin_menu','add_custom_inputbox'); - 投稿ページにadd_meta_boxを使ってカスタムセクションを追加します。
(add_meta_box:WordPress Codex参照)001002003004005006007008009010011012013014//#################################//投稿ページ用//#################################//投稿ページに表示される"入力欄その1"の設定functionadd_custom_inputbox() {add_meta_box('paka3id','入力欄その1','paka3_custom_field','post','normal');/*$id : paka3id$title : 入力欄1$callback(関数) : paka3_custom_field$page(画面タイプ:post/page/link): post$context(表示部分:normal/advanced/side) : normal*/} - 表示される内容(カスタムフィールド)を設定する。
保存されている値はget_post_metaで取得をします。
(get_post_meta:WordPress Codex 参照)001002003004005006007008009//投稿ページに表示されるカスタムフィールドfunctionpaka3_custom_field(){$id= get_the_ID();//カスタムフィールドの値を取得$paka3text= get_post_meta($id,'paka3text',true);echo<<<EOS今日の気分:<input type="text"name="paka3text"value="{$paka3text}"><br />EOS;} - データを更新した場合の処理を行います。
save_post(投稿・ページが作成・更新された際に実行)をアクションフック001002//入力したデータの更新処理add_action('save_post','save_custom_postdata'); - ページが保存される際に「入力された値」と、「保存してある値」を取得します。
「入力された値」があれば、update_post_metaで更新処理を行います。
「入力された値」がなければ、delete_post_metaで削除処理を行います(※処理の仕方によってはいらないかも)。001002003004005006007008009010011012013014015//#################################//更新処理//#################################/*投稿ボタンを押した際のデータ更新と保存*/functionsave_custom_postdata($post_id){//入力した値(postされた値)$paka3text=isset($_POST['paka3text']) ?$_POST['paka3text']: null;//DBに保存してあるデータ$paka3text_ex= get_post_meta($post_id,'paka3text', true);if($paka3text){update_post_meta($post_id,'paka3text',$paka3text);}else{delete_post_meta($post_id,'paka3text',$paka3text_ex);}}
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_new_custom_field.php」というファイルを作成し、以下のコードを記入します。
| <?php | |
| /* | |
| Plugin Name: paka3 New Custom Field | |
| Plugin URI: http://www.paka3.com/wpplugin | |
| Description: 新しくカスタムフィールド枠を追加 | |
| Author: Shoji ENDO | |
| Version: 0.1 | |
| Author URI:http://www.paka3.com/ | |
| */ | |
| //表示用(今回は本文の先頭に表示するようにしています) | |
| add_filter('the_content','paka3_custom'); | |
| //投稿ページへ表示するカスタムボックスを定義する | |
| add_action('admin_menu', 'add_custom_inputbox'); | |
| //入力したデータの更新処理 | |
| add_action('save_post', 'save_custom_postdata'); | |
| //################################# | |
| //表示用 | |
| //################################# | |
| function paka3_custom($contentData){ | |
| if(is_single()){ | |
| $id = get_the_ID(); | |
| $custom = get_post_meta($id, "paka3text", true); | |
| return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData; | |
| } | |
| } | |
| //################################# | |
| //投稿ページ用 | |
| //################################# | |
| //投稿ページに表示される"入力欄その1"の設定 | |
| function add_custom_inputbox() { | |
| add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' ); | |
| } | |
| //投稿ページに表示されるカスタムフィールド | |
| function paka3_custom_field(){ | |
| $id = get_the_ID(); | |
| //カスタムフィールドの値を取得 | |
| $paka3text = get_post_meta($id,'paka3text',true); | |
| echo <<<EOS | |
| 今日の気分:<input type="text" name="paka3text" value="{$paka3text}"><br /> | |
| EOS; | |
| } | |
| //################################# | |
| //更新処理 | |
| //################################# | |
| /*投稿ボタンを押した際のデータ更新と保存*/ | |
| function save_custom_postdata($post_id){ | |
| //入力した値(postされた値) | |
| $paka3text=isset($_POST['paka3text']) ? $_POST['paka3text']: null; | |
| //DBに登録してあるデータ | |
| $paka3text_ex = get_post_meta($post_id, 'paka3text', true); | |
| if($paka3text){ | |
| update_post_meta($post_id, 'paka3text',$paka3text); | |
| }else{ | |
| delete_post_meta($post_id, 'paka3text',$paka3text_ex); | |
| } | |
| } | |
| ?> |
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は初めてカスタムフィールドを扱ってみました。カスタムフィールを確かに「カスタム」しやすい項目ですね。覚えておいて損はないですが、どつぼにハマらない程度に使ったほうがよいのかな。しばらくカスタムフィールドを扱っていこうとおもいます。


 by
by