ようこそのお運びで、厚く御礼申し上げます。
26日目です。前回に引き続きカスタムフィールドです。今回からしばらくはphpの復習になると思います。基本的なことは25日目の記事とおなじですので読み飛ばしてもかまいません。
新しくカスタムフィールド枠を追加設定してみる(セレクトボックス)。
セレクトボックス入力のカスタムフィールド枠を、標準のものとは別に追加してみます。
今回も記事ページ本文の頭に追加するようにしています。
標準のカスタムフィールドはこんな感じなので、

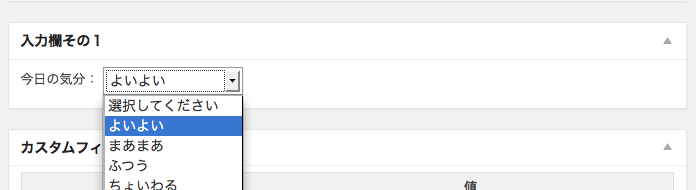
これを、以下のような入力項目にしてみたいと思います。

表示はとりあえずこんな感じで行きます。

まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
//表示用(今回は本文の先頭に表示するようにしています)
add_filter('the_content','paka3_custom');
//投稿ページへ表示するカスタムボックスを定義する
add_action('admin_menu', 'add_custom_inputbox');
//入力したデータの更新処理
add_action('save_post', 'save_custom_postdata');
//#################################
//表示用
//#################################
function paka3_custom($contentData){
if(is_single()){
$id = get_the_ID();
$custom = get_post_meta($id, "paka3select", true);
return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData;
}
}
//#################################
//投稿ページ用
//#################################
//投稿ページに表示される"入力欄その1"の設定
function add_custom_inputbox() {
add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' );
}
//投稿ページに表示されるカスタムフィールド
function paka3_custom_field(){
$id = get_the_ID();
//カスタムフィールドの値を取得
$paka3select = get_post_meta($id,'paka3select',true);
$data = array(
array("選択してください","",""),
array("よいよい","よいよい",""),
array("まあまあ","まあまあ",""),
array("ふつう","ふつう",""),
array("ちょいわる","ちょいわる",""),
array("わるい","わるい","")
);
echo <<<EOS
今日の気分:
<select name="paka3select">
EOS;
foreach($data as $d){
if($d[1]==$paka3select) $d[2] ="selected";
echo <<<EOS
<option value="{$d[1]}" {$d[2]}>{$d[0]}
EOS;
}
echo <<<EOS
</select>
EOS;
}
//#################################
//更新処理
//#################################
/*投稿ボタンを押した際のデータ更新と保存*/
function save_custom_postdata($post_id){
//入力した値(postされた値)
$paka3select=isset($_POST['paka3select']) ? $_POST['paka3select']: null;
//DBに登録してあるデータ
$paka3text_ex = get_post_meta($post_id, 'paka3select', true);
if($paka3select){
update_post_meta($post_id, 'paka3select',$paka3select);
}else{
delete_post_meta($post_id, 'paka3select',$paka3select);
}
}
////////////////////////////
ポイントはどこ?
大きく分けて3つの処理「カスタムフィールドの値を表示」と「カスタムフィールド枠の追加」「更新処理」にわけています。「カスタムフィールドの値を表示」はテンプレートでも処理が可能です。
今回はセレクトボックスで書いています。
- カスタムフィールドの値を表示します。
the_contentをフィルターフックしています。//表示用(今回は本文の先頭に表示するようにしています) add_filter('the_content','paka3_custom');変数名:paka3selectの値を取得して、表示の処理を行います。
//################################# //表示用 //################################# function paka3_custom($contentData){ if(is_single()){ $id = get_the_ID(); $custom = get_post_meta($id, "paka3select", true); return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData; } } - 管理画面の投稿ページにカスタムフィールドの枠を追加します。
//投稿ページへ表示するカスタムボックスを定義する //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', 'add_custom_inputbox'); - 投稿ページにadd_meta_boxを使ってカスタムセクションを追加します。
(add_meta_box:WordPress Codex参照)//################################# //投稿ページ用 //################################# //投稿ページに表示される"入力欄その1"の設定 function add_custom_inputbox() { add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' ); /* $id : paka3id $title : 入力欄1 $callback(関数) : paka3_custom_field $page(画面タイプ:post/page/link): post $context(表示部分:normal/advanced/side) : normal */ } - 表示される内容(カスタムフィールド)を設定する。
保存されている値はget_post_metaで取得をします。
(get_post_meta:WordPress Codex 参照)//投稿ページに表示されるカスタムフィールド function paka3_custom_field(){ $id = get_the_ID(); //カスタムフィールドの値を取得 $paka3select = get_post_meta($id,'paka3select',true); //セレクトボックスの値を配列に挿入 //例:array('表示','value','selected') $data = array( array("選択してください","",""), array("よいよい","よいよい",""), array("まあまあ","まあまあ",""), array("ふつう","ふつう",""), array("ちょいわる","ちょいわる",""), array("わるい","わるい","") ); echo <<<EOS 今日の気分: <select name="paka3select"> EOS; //セレクトボックスの作成:配列をforeachでまわす foreach($data as $d){ if($d[1]==$paka3select) $d[2] ="selected"; echo <<<EOS <option value="{$d[1]}" {$d[2]}>{$d[0]} EOS; } echo <<<EOS </select> EOS; } - データを更新した場合の処理を行います。
save_post(投稿・ページが作成・更新された際に実行)をアクションフック//入力したデータの更新処理 add_action('save_post', 'save_custom_postdata'); - ページが保存される際に「入力された値」と、「保存してある値」を取得します。
「入力された値」があれば、update_post_metaで更新処理を行います。
「入力された値」がなければ、delete_post_metaで削除処理を行います(※処理の仕方によってはいらないかも)。//################################# //更新処理 //################################# /*投稿ボタンを押した際のデータ更新と保存*/ function save_custom_postdata($post_id){ //入力した値(postされた値) $paka3select=isset($_POST['paka3select']) ? $_POST['paka3select']: null; //DBに保存してあるデータ $paka3select_ex = get_post_meta($post_id, 'paka3select', true); if($paka3text){ update_post_meta($post_id, 'paka3select',$paka3select); }else{ delete_post_meta($post_id, 'paka3select',$paka3select_ex); } }
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_new_custom_field.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回はセレクトボックスのカスタムフィールドを扱ってみました。といってもテキスト入力のときと同様のやり方だったので、セレクトボックスの作成の部分を変更しただけです。もちろんいろんなコードの書き方があるとは思いますが、一例としてこんな書き方をしてみました。