ようこそのお運びで、厚く御礼申し上げます。
28日目です。まだまだ前回に引き続きカスタムフィールドです。
テキスト、セレクトボックス、ラジオボタンと続き、今回はチェックボックスです。
※基本的なことは25日目の記事とおなじですので読み飛ばしてもかまいません。
新しくカスタムフィールド枠を追加設定してみる(チェックボックス)。
チェックボックスによる複数選択のカスタムフィールド枠を、標準のものとは別に追加してみます。
今回も記事ページ本文の頭に追加するようにしています。
標準のカスタムフィールドはこんな感じなので、

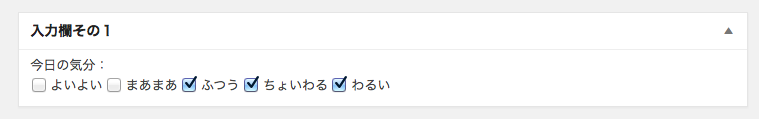
これを、チェックボックスで以下のような入力項目にしてみたいと思います。

表示はとりあえずこんな感じで行きます。

まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
//表示用(今回は本文の先頭に表示するようにしています)
add_filter('the_content','paka3_custom');
//投稿ページへ表示するカスタムボックスを定義する
add_action('admin_menu', 'add_custom_inputbox');
//入力したデータの更新処理
add_action('save_post', 'save_custom_postdata');
//#################################
//表示用
//#################################
function paka3_custom($contentData){
if(is_single()){
$id = get_the_ID();
$custom = get_post_meta($id, "paka3checkbox", true);
$custom = implode("というか、", $custom);
return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData;
}
}
//#################################
//投稿ページ用
//#################################
//投稿ページに表示される"入力欄その1"の設定
function add_custom_inputbox() {
add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' );
}
//投稿ページに表示されるカスタムフィールド
function paka3_custom_field(){
$id = get_the_ID();
//カスタムフィールドの値を取得
//値がなければarray()を設定する
$get_paka3checkbox = get_post_meta($id,'paka3checkbox',true);
$paka3checkbox =$get_paka3checkbox ? $get_paka3checkbox : array();
$data = array(
array("よいよい","よいよい",""),
array("まあまあ","まあまあ",""),
array("ふつう","ふつう",""),
array("ちょいわる","ちょいわる",""),
array("わるい","わるい","")
);
echo <<<EOS
今日の気分:<br />
EOS;
foreach($data as $d){
//array_searchで取得したデータを検索をする
if(array_search($d[1],$paka3checkbox)!==false) $d[2] ="checked";
//複数選択の場合は、name=paka3checkbox[]となります
echo <<<EOS
<label><input type="checkbox" name="paka3checkbox[]" value="{$d[1]}" {$d[2]}>{$d[0]}</label>
EOS;
}
echo <<<EOS
EOS;
}
//#################################
//更新処理
//#################################
/*投稿ボタンを押した際のデータ更新と保存*/
function save_custom_postdata($post_id){
//入力した値(postされた値)
$paka3checkbox=isset($_POST['paka3checkbox']) ? $_POST['paka3checkbox']: null;
//DBに登録してあるデータ
$paka3checkbox_ex = get_post_meta($post_id, 'paka3checkbox', true);
if($paka3checkbox){
update_post_meta($post_id, 'paka3checkbox',$paka3checkbox);
}else{
delete_post_meta($post_id, 'paka3checkbox',$paka3checkbox_ex);
}
}
////////////////////////////
ポイントはどこ?
大きく分けて3つの処理「カスタムフィールドの値を表示」と「カスタムフィールド枠の追加」「更新処理」にわけています。「カスタムフィールドの値を表示」はテンプレートでも処理が可能です。
で、今回は複数選択のチェックボックスを使っています。
- カスタムフィールドの値を表示します。
the_contentをフィルターフックしています。//表示用(今回は本文の先頭に表示するようにしています) add_filter('the_content','paka3_custom');変数名:paka3checkboxの値を取得して、表示の処理を行います。
//################################# //表示用 //################################# function paka3_custom($contentData){ if(is_single()){ $id = get_the_ID(); //今回、返り値は配列です。 $custom = get_post_meta($id, "paka3checkbox", true); //"というか"という文字をはさんで、配列を結合します。 $custom = implode("というか、", $custom); return "<h4 style=color:red>今日の気分は".$custom."</h4>".$contentData; } } - 管理画面の投稿ページにカスタムフィールドの枠を追加します。
//投稿ページへ表示するカスタムボックスを定義する //WordPressに「新しいページを作ったよー」ってお知らせする命令。 add_action('admin_menu', 'add_custom_inputbox'); - 投稿ページにadd_meta_boxを使ってカスタムセクションを追加します。
(add_meta_box:WordPress Codex参照)//################################# //投稿ページ用 //################################# //投稿ページに表示される"入力欄その1"の設定 function add_custom_inputbox() { add_meta_box( 'paka3id','入力欄その1', 'paka3_custom_field', 'post', 'normal' ); /* $id : paka3id $title : 入力欄1 $callback(関数) : paka3_custom_field $page(画面タイプ:post/page/link): post $context(表示部分:normal/advanced/side) : normal */ } - 表示される内容(カスタムフィールド)を設定する。
保存されている値はget_post_metaで取得をします。
(get_post_meta:WordPress Codex 参照)//投稿ページに表示されるカスタムフィールド function paka3_custom_field(){ $id = get_the_ID(); //カスタムフィールドの値を取得(配列) $get_paka3checkbox = get_post_meta($id,'paka3checkbox',true); //値がなければarray()を設定する $paka3checkbox =$get_paka3checkbox ? $get_paka3checkbox : array(); $data = array( array("よいよい","よいよい",""), array("まあまあ","まあまあ",""), array("ふつう","ふつう",""), array("ちょいわる","ちょいわる",""), array("わるい","わるい","") ); echo <<<EOS 今日の気分:<br /> EOS; foreach($data as $d){ //array_searchで取得したデータを検索をする if(array_search($d[1],$paka3checkbox)!==false) $d[2] ="checked"; //複数選択の場合は、name=paka3checkbox[]となります echo <<<EOS <label><input type="checkbox" name="paka3checkbox[]" value="{$d[1]}" {$d[2]}>{$d[0]}</label> EOS; } echo <<<EOS EOS; } - データを更新した場合の処理を行います。
save_post(投稿・ページが作成・更新された際に実行)をアクションフック//入力したデータの更新処理 add_action('save_post', 'save_custom_postdata'); - ページが保存される際に「入力された値」と、「保存してある値」を取得します。
「入力された値」があれば、update_post_metaで更新処理を行います。
「入力された値」がなければ、delete_post_metaで削除処理を行います(※処理の仕方によってはいらないかも)。//################################# //更新処理 //################################# /*投稿ボタンを押した際のデータ更新と保存*/ function save_custom_postdata($post_id){ //入力した値(postされた値) $paka3checkbox=isset($_POST['paka3checkbox']) ? $_POST['paka3checkbox']: null; //DBに登録してあるデータ $paka3checkbox_ex = get_post_meta($post_id, 'paka3checkbox', true); if($paka3checkbox){ update_post_meta($post_id, 'paka3checkbox',$paka3checkbox); }else{ delete_post_meta($post_id, 'paka3checkbox',$paka3checkbox_ex); } }
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_new_custom_field.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回はチェックボックスのカスタムフィールドを扱ってみました。今回、値が複数なので、配列でupdate_post_metaに渡すのですが、文字列のとき同様この配列を渡すだけで、後はWordPressが勝手に処理をしてくれます。
つまり、文字列だろうが配列だろうが気にしなくてよいということ。かっこいいぞWordPress!。
ちなみに、データベースにはシリアライズ化されて、こんな形で値が入ってます。
a:3:{i:0;s:9:"ふつう";i:1;s:15:"ちょいわる";i:2;s:9:"わるい";}
この値、unserialize関数で戻せるけど、get_post_metaで値を取得するときに勝手に配列に戻してくれます。
今回、WordPressが男前なのがわかった。