ようこそのお運びで、厚く御礼申し上げます。
38日目です。前回からウィジェットのお話ですが、今回はテキスト入力のウィジェットを作成してみたいと思います
サイドバーに、入力した値を表示するウィジェットを追加してみる。
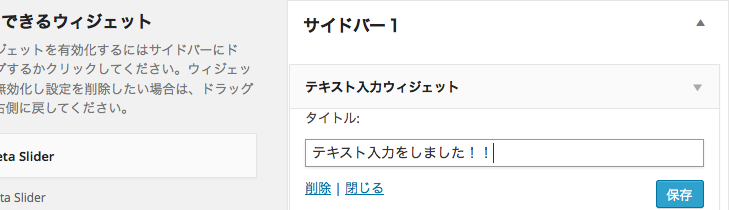
まず、どこに表示するかを決めて保存します。今回は管理画面からテキストを入力。

サイドバーに文字列が表示されました。

まずはfunction.phpに書いてみます。
では、function.phpに以下のコードを書きました。
//ウィジェット生成用アクションフィルタ
add_action('widgets_init', create_function('', 'return register_widget("Paka3TextWidget");'));
class Paka3TextWidget extends WP_Widget {
//コンストラクタ:オブジェクト生成時呼び出し
public function __construct(){
//名前
$name = "テキスト入力ウィジェット";
//説明文
$widget_ops = array( 'description' => 'テキスト入力ウィジェットはじめました' );
//管理画面でのサイズ
$control_ops = array( 'width' => 400, 'height' => 200 );
parent::WP_Widget(false, $name,$widget_ops,$control_ops);
}
//ウィジェット:画面表示
public function widget($args, $instance) {
extract( $args );
$title = apply_filters('widget_title', $instance['title']);
$title = $title ? $before_title.$title.$after_title: "";
echo <<<EOS
{$before_widget}
{$title}
{$after_widget}
EOS;
}
//更新時の処理
public function update($new_instance, $old_instance) {
//入力した値を更新します
return $new_instance;
}
//管理画面:ウィジェット画面
function form($instance) {
$title = esc_attr($instance['title']);
$f_id = $this->get_field_id('title');
$f_name = $this->get_field_name('title');
$mess = _e('Title:');
echo <<<EOS
<p>
<label for="{$f_id}">{$mess}
<input class="widefat" id="{$f_id}"
name="{$f_name}" type="text"
value="{$title}" />
</label>
</p>
EOS;
}
}
ポイントはどこ?
今回も「WordPress ウィジェット API(WordPress Codex 日本語版)」と「Widgets API < WordPress Codex」を参考にして作っていきます。
前回は文字列の表示のみでしたが、今回はテキストを入力して更新した上で、また表示します。
- アクションフィルタとクラス構造
今回は更新処理を追加しました。//ウィジェット生成用アクションフィルタ add_action('widgets_init', create_function('', 'return register_widget("Paka3FirstWidget");')); class Paka3FirstWidget extends WP_Widget { public function __construct(){ //コンストラクタ:オブジェクト生成時呼び出し //初期設定 } public function widget($args, $instance) { //画面表示 } //更新時の処理 public function update($new_instance, $old_instance) { //入力した値を更新します return $new_instance; } function form($instance) { //管理画面:ウィジェット画面 } } - コンストラクタで初期設定行う際、名前、説明文、画面のサイズなどを設定することがか可能です。
//コンストラクタ:オブジェクト生成時呼び出し public function __construct(){ //名前 $name = "テキスト入力ウィジェット"; //説明文 $widget_ops = array( 'description' => 'テキスト入力ウィジェットはじめました' ); //管理画面でのサイズ $control_ops = array( 'width' => 400, 'height' => 200 ); parent::WP_Widget(false, $name,$widget_ops,$control_ops); } - >更新処理はそのまま入力した値を返します。
//更新時の処理 public function update($new_instance, $old_instance) { //入力した値を更新します return $new_instance; }
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_textWedget.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
テキスト入力のウィジェットが確認されました。ウィジェットは意外と簡単に入出力ができますね。もうちょっとウィジェットをいじくってみようと思います。