ようこそのお運びで、厚く御礼申し上げます。
39日目です。ウィジェットのお話ですが、しばらくは使い勝手を調べてみようと思います。
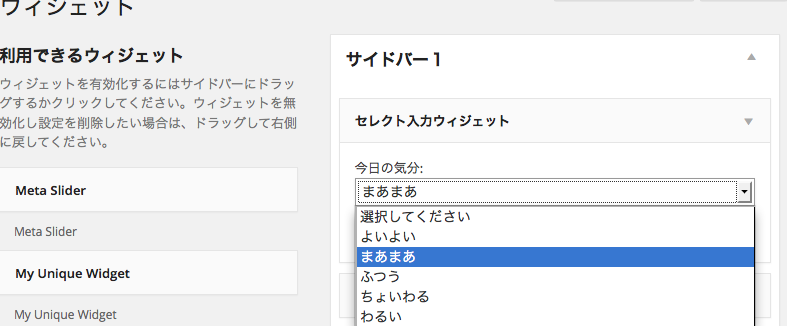
今回はセレクトボックスです。
サイドバーに、セレクトボックスで選択した値を表示するウィジェットを追加してみる。
まず、どこに表示するかを決めて保存します。今回は管理画面からテキストを入力。

サイドバーに文字列が表示されます
(※ここら辺は前回と同じなので省略)。
まずはfunction.phpに書いてみます。
では、function.phpに以下のコードを書きました。
//ウィジェット生成用アクションフィルタ
add_action('widgets_init', create_function('', 'return register_widget("Paka3SelectWidget");'));
class Paka3SelectWidget extends WP_Widget {
//コンストラクタ:オブジェクト生成時呼び出し
public function __construct(){
//名前
$name = "セレクト入力ウィジェット";
//説明文
$widget_ops = array( 'description' => 'セレクト入力ウィジェットはじめました' );
//管理画面でのサイズ
$control_ops = "";
parent::WP_Widget(false, $name,$widget_ops,$control_ops);
}
//ウィジェット:画面表示
public function widget($args, $instance) {
extract( $args );
//widget_textフィルタがなえければそのままの値
$select = apply_filters( 'widget_text', empty( $instance['paka3select'] ) ? '' : $instance['paka3select'], $instance );
echo <<<EOS
{$before_widget}
<div class="textwidget">
{$select}
</div>
{$after_widget}
EOS;
}
//更新時の処理
public function update($new_instance, $old_instance) {
//入力した値を更新します
return $new_instance;
}
//管理画面:ウィジェット画面
function form($instance) {
//セレクトボックスデータ
$paka3select= esc_attr($instance['paka3select']);
$f_select_id = $this->get_field_id('paka3select');
$f_select_name = $this->get_field_name('paka3select');
$mess_select = '今日の気分:';
$data = array(
array("選択してください","",""),
array("よいよい","よいよい",""),
array("まあまあ","まあまあ",""),
array("ふつう","ふつう",""),
array("ちょいわる","ちょいわる",""),
array("わるい","わるい","")
);
echo <<<EOS
<p>
<label for="{$f_select_id}">{$mess_select}<br />
<select name="{$f_select_name}" id="{$f_select_id}" class="widefat">
EOS;
foreach($data as $d){
$d[2]= selected( $instance['paka3select'], $d[1] ,false);
echo <<<EOS
<option value="{$d[1]}" {$d[2]}>{$d[0]}
EOS;
}
echo <<<EOS
</select></label></p>
EOS;
}
}
ポイントはどこ?
今回も「WordPress ウィジェット API(WordPress Codex 日本語版)」と「Widgets API < WordPress Codex」を参考にして作っていきます。
直接はリンクを貼りませんが、デフォルトであるウィジェットのソースコードを参考にするとよいです。「wp-includes/default-widgets.php」。
- アクションフィルタとクラス構造
今回は更新処理を追加しました。//ウィジェット生成用アクションフィルタ add_action('widgets_init', create_function('', 'return register_widget("Paka3SelectWidget");')); class Paka3SelectWidget extends WP_Widget { public function __construct(){ //コンストラクタ:オブジェクト生成時呼び出し //初期設定 } public function widget($args, $instance) { //画面表示 } //更新時の処理 public function update($new_instance, $old_instance) { //入力した値を更新します return $new_instance; } function form($instance) { //管理画面:ウィジェット画面 } } - コンストラクタで初期設定行う際、名前、説明文、画面のサイズなどを設定することがか可能です。
//コンストラクタ:オブジェクト生成時呼び出し public function __construct(){ //名前 $name = "セレクト入力ウィジェット"; //説明文 $widget_ops = array( 'description' => 'セレクト入力ウィジェットはじめました' ); //管理画面でのサイズ $control_ops = ""; parent::WP_Widget(false, $name,$widget_ops,$control_ops); } - 更新処理はそのまま入力した値を返します。
//更新時の処理 public function update($new_instance, $old_instance) { //入力した値を更新します return $new_instance; } - 管理画面:ウィジェット画面でのセレクトボックスの処理
※コード内のコメントに説明を記載しています。//管理画面:ウィジェット画面 function form($instance) { //保存されているデータ $paka3select= esc_attr($instance['paka3select']); $f_select_id = $this->get_field_id('paka3select'); $f_select_name = $this->get_field_name('paka3select'); //表示する値の設定 $mess_select = '今日の気分:'; //-セレクトボックスの値 $data = array( array("選択してください","",""), array("よいよい","よいよい",""), array("まあまあ","まあまあ",""), array("ふつう","ふつう",""), array("ちょいわる","ちょいわる",""), array("わるい","わるい","") ); //フォームの表示 echo <<<EOS <p> <label for="{$f_select_id}">{$mess_select}<br /> <select name="{$f_select_name}" id="{$f_select_id}" class="widefat"> EOS; //オプションの表示:設定した配列をforeachでまわす foreach($data as $d){ //wordpressには、selected関数がある $d[2]= selected( $instance['paka3select'], $d[1] ,false); //値、表示、selectedの表示 echo <<<EOS <option value="{$d[1]}" {$d[2]}>{$d[0]} EOS; } echo <<<EOS </select></label></p> EOS; }
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_textWedget.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
セレクトボックスのウィジェットの作り方について書いてみました。次回しますが、多分ラジオボタンもそんなに変わらないです。こういう処理をすると、WordPressはフレームワークなんだなっていうのが見え隠れします。ちょっとした便利な関数があるので、知らないと損ですね。