ようこそのお運びで、厚く御礼申し上げます。
53日目です。今回はタグ用のショートコードで、以前書いたコードの改訂版です。
※ショートコードについての説明はこちらの記事をまず見てくださいね。
ショートコードを使って、記事に「特定のタグ」のタイトルリンクを入れる
ショートコードを使って、指定した「特定のタグ」のタイトルリンクを3件表示するようにします。また、属性を用いて、件数の変更、並び順も変えるように設定します。
ショートコードは「myTagList 」として、属性はタグ(tag)と、件数(count)、並び順(order)を数値で設定するようにします。  タグは「+」区切りで複数指定でAND処理ができますできます。
タグは「+」区切りで複数指定でAND処理ができますできます。
idを入力しない場合は、最新の記事を表示します。
表示はリスト表示です。
デフォルトは3件表示の降順(投稿日の新しいものから)とします。 
まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
add_shortcode('myTagList','shortCode_tagList');
function shortCode_tagList($atts){
//ショートコードに定義した値を取得&デフォルト値
extract( shortcode_atts( array(
'count' =>3, //表示数:
'order' => 'DESC' , //並び順:ASC/DESC,
'tag' => '' //タグ名+(&)
), $atts) );
//条件定義
$args = array(
'posts_per_page'=>sprintf(esc_html("%s"),$count),
'orderby' =>'post_date', //投稿日
'order' =>sprintf(esc_html("%s"),$order),
'tag' =>sprintf(esc_html("%s"),$tag));
$tagPost =get_posts( $args );
//リスト表示
$list="<ul class='mytaglist_ul'>";
foreach($tagPost as $tag_post){
$list.="<li class='mytaglist_li'><a href='".get_permalink($tag_post->ID)."'>".$tag_post->post_title."</a></li>";
}
$list.="</ul>";
return $list;
}
ポイントはどこ?
- 第一引数「$atts」にショートコードで指定した「属性(tagやcountやorder)」の値が入ります。shortcode_atts関数で、正当性をチェックしデフォルトも設定してしまいます。 (WordPressCodex:shortcode_attsを参照)
extract( shortcode_atts( array( 'count' =>3, //表示数: 'order' => 'DESC' , //並び順:ASC/DESC, 'tag' => '' //タグ名+(&) ), $atts) ); - 条件定義、デフォルト値の設定を行います。
esc_htmlを使って属性の値を、エスケープします。
※htmlタグの入力等許可させない。$args = array( 'posts_per_page'=>sprintf(esc_html("%s"),$count), 'orderby' =>'post_date', //投稿日 'order' =>sprintf(esc_html("%s"),$order), 'tag' =>sprintf(esc_html("%s"),$tag)); - 後は値をget_postsを使ってデータを取得しHTMLを生成します。
- ショートコードは以下のように記入します。
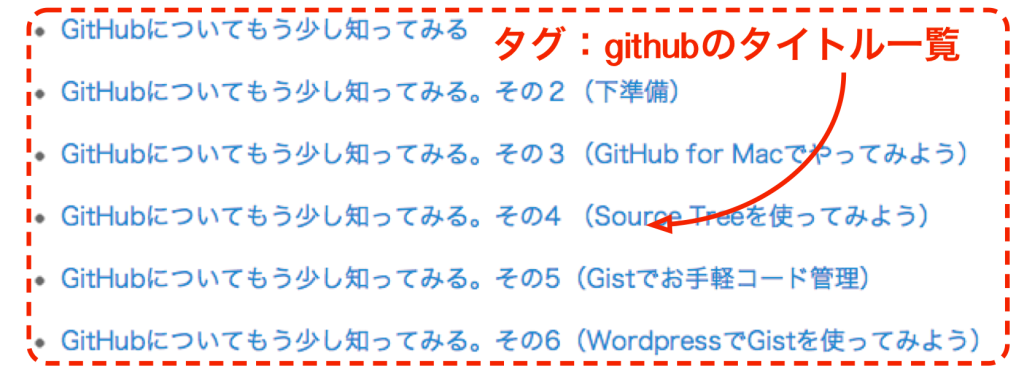
1.タグ「gitHub」がついている記事を新しい順に3件表示します。[myTagList tag=gitHub]
2.タグ「gitHub」と「wordpress」がついている記事を新しい順に3件表示
[myTagList tag=gitHub+wordpress]
3.自分で値を設定する場合 count(件数)、order(並び順:asc/desc)を設定できます。
タグ「gitHub」がついている記事を、古い順に5件表示。[myTagList tag=gitHub count=10 order=asc]
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、 「paka3_shortCodeCategoryPostLinks.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、この「1日1プラグイン」を始める前に書いたコードの改訂版です。前のコードをみると、理解していないで書いたであろう部分もみれますね。でも、逆に「エスケープが必要」というものも再度確認できたと思います。