ようこそのお運びで、厚く御礼申し上げます。
55日目です。今回は前回の応用で、実際に画周り等を作成しました。
※ショートコードについての説明はこちらの記事をまず見てくださいね。
ショートコードを使って、カスタムフィールドの値を記事内に挿入する(カスタムフィールド内のショートコードも許可する)。
前回と同じくショートコードを使って、カスタムフィールドの指定した「名前」の値を挿入します。また、その際にカスタムフィールド内のショートコードの許可を操作できるようにします。
ただし今回は、カスタムフィールド枠の追加、ショートコードの簡素化(初期設定)、アンインストール処理の実装等々、盛り込んでクラス化してみました。
今回作成する機能を箇条書きをします。
- カスタムフィールドの値を、ショートコードで記事に表示
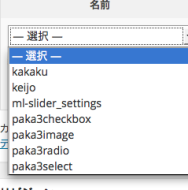
- 専用のカスタムフィールド枠を追加する
- カスタムフィールドの名前は「name」属性に設定
(nameは専用のカスタムフィールド枠を初期値として設定) - カスタムフィールドの値は基本「現在の記事」に付随するもの
(他の記事から引用するときは「id」属性を設定) - ショートコードを許可する場合は「ss」属性を設定(1or 0)
(値を設定しない場合は許可しない:値「0」) - アンインストール時にカスタムフィールドの値を削除
- クラス化
あらためて、今回の機能
専用のカスタムフィールド枠を追加します。

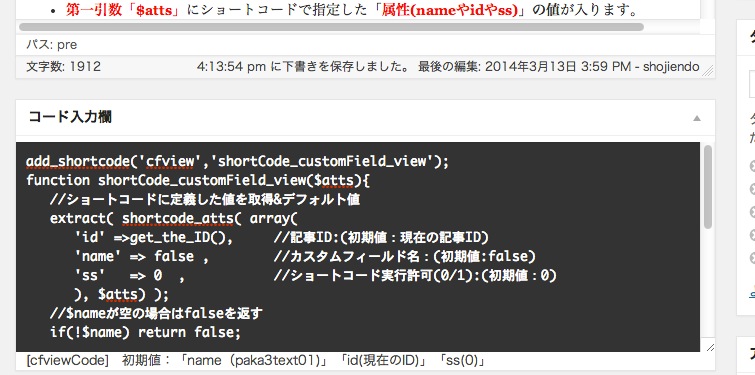
ショートコードは「cfviewCode」とします。
前回同様、属性はカスタムフィールドの名前(name)と、記事の指定(id)、ショートコードの許可(ss)を設定できますが、今回は初期設定を決めておいてシンプルに入力。

※「php」というショートコードはコードを整形する別のプラグインなので今回関係ありません。
プラグイン「SyntaxHighlighter」、
表示画面では、カスタムフィールドに入力した内容が出力されています。
今回は応用なので、プラグインファイルを参照してください。
今回は過去の応用になりますので、説明は省略します。
以下のリンクを参考にしてください。
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、 「paka3_shortCodeNewCustomField.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、カスタムフィールドの値をショートコードにして、記事内に挿入する機能の応用編でした。今回は「コードの挿入」を例にしましたが、もちろん文章でもかまいません。自分が使いやすいようにカスタマイズしただけなので、作り方の参考にどうぞ。