ようこそのお運びで、厚く御礼申し上げます。
56日目です。今回はウィジェットでショートコードを使います。
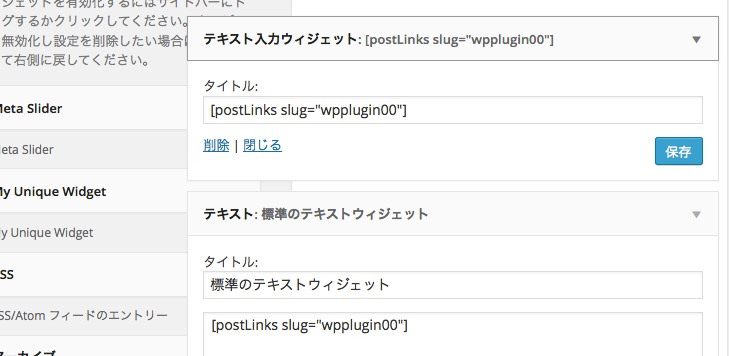
標準のテキストウィジェット、及び自作のウィジェットでショートコードを許可してつかう。
「テキストウィジェットでショートコードを使ってみる」
というのは、既にWordPress Codexにサンプルが記載されています。
※WordPress Codex 日本語版:do_shortcode

なので、function.phpに以下のコードを書き込めば、標準の「テキスト」ウィジェットでショートコードを使用することができます。
//テキストウィジェットでショートコードを使用する
add_filter('widget_text', 'do_shortcode');
自作のウィジェットは、自分でdo_shortcodeを実行してあげる必要があります。
今回は過去の自作ウィジェットにdo_shortcodeを適用してみます。
このプラグインをショートコードが使えるように修正してみます。
まずは、function.phpに書いてみます。
では、function.phpに以下のコードを書きました。
ポイントはどこ?
今回、追加した行は1行ですが、ポイントは2つです。
- ショートコードを許可するために、applay_filtersで作成したフィルターにフックをかけます。
//ショートコードを許可します。 add_filter('widget_title', do_shortcode);※もったいぶったけど今回はこの行だけ追加すればokなんですよね
- 出力するデータに、applay_filtersでフィルターを設定する。
これでフィルター名「widget_title」にフックをかけることができるようになり、出力するデータを操作すること(フックすること)ができます。//ウィジェット:画面表示 public function widget($args, $instance) { extract( $args ); //############### //ここでapply_filtersを設定する。 $title = apply_filters('widget_title', $instance['title']); //############### $title = $title ? $before_title.$title.$after_title: ""; echo <<<EOS {$before_widget} {$title} {$after_widget} EOS; }
applay_filtersについては過去にこのような記事で説明しています。
わかんないので、applay_filtersを使わない場合
applay_filtersがよくわかんない・・・
とか、
何、かいているかわからん。
という方は直接do_shortcode()書いて、ショートコードを許可してみましょう。
//ウィジェット:画面表示
public function widget($args, $instance) {
extract( $args );
$title = do_shortcode($instance['title']);
$title = $title ? $before_title.$title.$after_title: "";
echo <<<EOS
{$before_widget}
{$title}
{$after_widget}
EOS;
}
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「paka3_textWidgetSS.php」というファイルを作成し、以下のコードを記入します。
※applay_filtersを使った例です。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は、標準のテキストウィジェットと、自作ウィジェットでショートコードを使う方法を書いてみました。前者のはCodexにも書いてる例なのでわかりやすいですが、自作の方も大してかわりませんでしたね。でも、意味を理解しないとこの単純なのがわかんなかったりする・・・という自分のダメダメな例をもとに今回は書いてみました。