ようこそのお運びで、厚く御礼申し上げます。
58日目です。今回も引き続きYouTubeの埋め込みです。前回よりちょっと機能を足したものになります。
ショートコードを使ってVideo IDやURLを指定し、レスポンシブデザインなYouTubeを埋め込む。また再生リストの埋め込みも実現させる。
ショートコードを使って、属性でVideo IDやURLを指定し、レスポンシブデザインに対応したYouTubeを記事内に埋め込みます。また再生リストの埋め込みを実現させてみます。
今回の仕様は
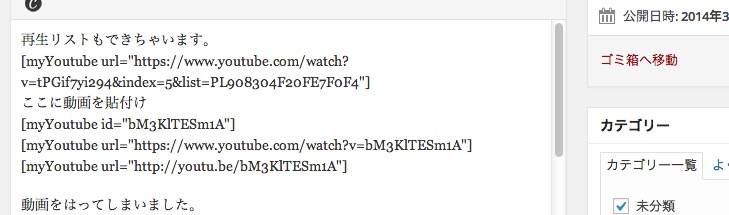
今回はショートコード名を「myYoutube」として属性は「id」でVIDEO_IDと「l_id」で再生リストID、それとyoutubeから直接URLを貼付けるだけで良い「url」も指定できるようにしました。

※id、l_idが指定されていた場合は、urlよりid、l_idが優先されます。
表示は、レスポンシブデザインに対応させて画面100%で表示できるように。
再生リストは以下のように表示されます。
投稿を表示
まずは、functions.phpに書いてみます。
では、function.phpに以下のコードを書きました。
new Paka3_MyYoutube;
class Paka3_MyYoutube{
public function __construct(){
add_shortcode('myYoutube',array($this,'myYoutubeFunc'));
//スタイルシート(埋め込み)
add_action( 'wp_head',array($this,'paka3_post_css'));
}
public function myYoutubeFunc($atts,$contents=null){
//ショートコードに定義した値を取得&デフォルト値
extract( shortcode_atts( array(
'id' =>"", //video_id:
'l_id' =>"", //listid
'url' =>"", //url
), $atts) );
if(!$id && !$url) return false;
//コンテンツにはURL
$url =sprintf(esc_html("%s"),$url);
//*videoIDを取得(urlよりid属性が優先)
$v_id = sprintf(esc_html("%s"),$id);
if(!$v_id){
$v_id=preg_replace('/.*v=([\d\w\-]+).*/', '$1', $url) ;
if($v_id==$url) $v_id=preg_replace('/.*youtu\.be\/([\d\w\-]+)/', '$1', $url) ;
}
//*再生リストID
$l_id = sprintf(esc_html("%s"),$l_id);
if(!$l_id){
$l_id=preg_replace('/.*list=([\d\w\-]+).*/', '$1', $url) ;
}
//*URLの生成
//video_idとlist_idがあった場合はvideo_id優先
$html="URLからIDが見つかりませんでした。";
if($v_id!=$url && $l_id!=$url){
$arg["src"] = "http://www.youtube.com/embed/".$v_id."?listType=playlist&list=".$l_id;
$html=$this->myYoutubeView($arg);
}elseif($v_id!=$url){
//http://www.youtube.com/embed/VIDEO_ID
$arg["src"] = "http://www.youtube.com/embed/".$v_id;
$html=$this->myYoutubeView($arg);
}elseif($l_id!=$url){
//http://www.youtube.com/embed?listType=playlist&list=PLAYLIST_ID
$arg["src"] = "http://www.youtube.com/embed?listType=playlist&list=".$l_id;
$html=$this->myYoutubeView($arg);
}
return $html;
}
//*********************
//HTML生成
public function myYoutubeView($arg){
$html = <<< EOS
EOS;
return $html;
}
//*********************
//適用するCSSを定義
public function paka3_post_css($headers){
echo <<< EOS
EOS;
}
}
ポイントはどこ?
今回は前回の応用ですので、クラス化し、URLの機能を強化した部分以外はほぼおなじです。なので一部だけポイントを紹介します。
ポイントについては前回の記事も参照してください。
- 今回の属性は「id」「l_id」「url」です。
※URLはYouTubeのものを直接コピペするように設定します。//ショートコードに定義した値を取得&デフォルト値 extract( shortcode_atts( array( 'id' =>"", //video_id: 'l_id' =>"", //listid 'url' =>"", //url ), $atts) ); - URLからVIDEO_IDや再生リストIDを抽出します。
正規表現をつかって、文字列を抽出します。
もし、URLのバリエーションを増やすには、ここに追加してください//*videoIDを取得(urlよりid属性が優先) $v_id = sprintf(esc_html("%s"),$id); if(!$v_id){ $v_id=preg_replace('/.*v=([\d\w\-]+).*/', '$1', $url) ; if($v_id==$url) $v_id=preg_replace('/.*youtu\.be\/([\d\w\-]+)/', '$1', $url) ; } //*再生リストID $l_id = sprintf(esc_html("%s"),$l_id); if(!$l_id){ $l_id=preg_replace('/.*list=([\d\w\-]+).*/', '$1', $url) ; }
コードをプラグイン用のファイルにします
それではfunctions.phpに書いたコードを消して、
「Paka3_MyYoutube.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は前回の応用編でした。外部サービスを利用する場合は仕様が変わったり、その利用方法が変わったり(たとえばレスポンシブデザインとか)可能性があるので、できるだけviewとcontrollerは分けておいた方が良いのかもしれませんね。