ようこそのお運びで、厚く御礼申し上げます。 66日目の修正版です。管理画面の埋め込みCSSを書いていきます(修正前の記事はこちら)。
function.phpやプラグインファイルにスタイルシート(CSS)を書いて、管理画面にスタイルシート(CSS)を設定してみる。
管理画面でスタイルシートを使ってみます。今回は、外部スタイルシートではなく、直接ヘッダーに書き出す埋め込み式を、例に書いてみます。
admin_print_stylesはあまり使わないほうが良い。
参照元:WordPress Codex:admin_print_stylesにも書いていますが、安全上あまり使わない方が良さそうです。代わりにadmin enqueue scriptsを使います。 新たに使い方を書いたので、こちらの記事を参照してください。
※admin_print_stylesの使い方については修正前の記事を参照してください。まずは、functions.phpに書いてみます。
では、functions.phpに書いてみます。 プラグインファイルでも同じように書いていけるのでお試しください。 admin_enqueue_scriptsをアクションフックして書いていきます。
add_action('admin_enqueue_scripts', '自分で作成した関数');
サンプルの目次
今回、紹介するサンプルのレジュメです。
- 管理画面全体にスタイルシート(CSS)を埋め込む
- 管理画面で「特定のページ」にスタイルシート(CSS)を埋め込む
- {$hook_suffix}を調べたいけど・・・という場合
- 管理画面の「自分で作成したメニュー」ページにスタイルシート(CSS)を埋め込む
- 「自分で作成したメニュー」ページのクラス全体を書いてみます。
- 管理画面に外部スタイルシートを設定してみる
管理画面全体にスタイルシート(CSS)を埋め込む
add_action('admin_enqueue_scripts', 'paka3_admin_css');
function paka3_admin_css($hook_suffix) {
echo $str = <<< EOS
<style type="text/css"><!--
body{background:#f00};
--></style>
EOS;
}
管理画面で「特定のページ」にスタイルシート(CSS)を埋め込む
admin_print_styles-{$hook_suffix}というようにフックしましたが、今回はif文で処理をします。 例えば、「新規追加画面」と「編集画面」だけCSSを設定する場合は
//ページ毎にスタイルを変える
add_action('admin_enqueue_scripts', 'paka3_admin_css');
function paka3_admin_css($hook_suffix) {
//(new.php/新規追加)(post.php/編集)
if($hook_suffix=="new.php" || $hook_suffix=="post.php" ){
echo $str = <<< EOS
<style type="text/css"><!--
body{background:#f00};
--></style>
EOS;
}
}
また「ダッシュボード」にだけCSSを設定する場合は
add_action('admin_enqueue_scripts', 'paka3_admin_css');
function paka3_admin_css($hook_suffix) {
if($hook_suffix=="index.php" ){
echo $str = <<< EOS
<style type="text/css"><!--
body{background:#f00};
--></style>
EOS;
}
}
{$hook_suffix}を調べたいけど・・・という場合
以下のコードをfunction.phpに記入して管理画面を見てください。
//$hook_suffixを画面に表示
add_action( 'admin_notices', 'wps_print_admin_pagehook');
function wps_print_admin_pagehook(){
global $hook_suffix;
if( !current_user_can( 'manage_options') )
return;
echo <<< EOS
<div class="error">hook_suffix = <b style="color: red;">{$hook_suffix}</b></div>
EOS; }
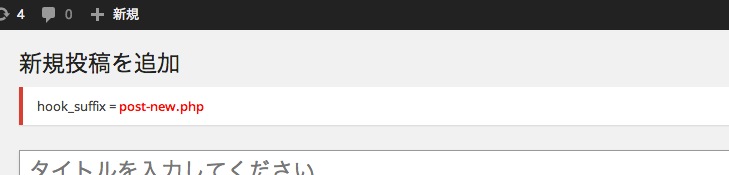
実行結果:管理画面を見てみると  「admin_print_styles-post-new.php」という感じで、 赤い文字で表示している部分をコピペしてあげてください。 ちょっと雑かもしれませんが、まずはこれで確認してみてください。
「admin_print_styles-post-new.php」という感じで、 赤い文字で表示している部分をコピペしてあげてください。 ちょっと雑かもしれませんが、まずはこれで確認してみてください。
管理画面の「自分で作成したメニュー」ページにスタイルシート(CSS)を埋め込む
こちらはそのまま、アクションフックですね。 自分で作成した関数にはCSSを出力(echo)してあげます。 以下のようにadd_submenu_pageやadd_menu_pageの「返り値」を条件処理にあてはめます。
$this->page = add_submenu_page("options-general.php", ・・・・);
add_action( 'admin_enqueue_scripts',array($this,'paka3_post_css'));
function paka3_post_css($hook_suffix){
if($this->page!=$hook_suffix)
return;}
「自分で作成したメニュー」ページのクラス全体を書いてみます。
実際に簡単なクラスを書いてみます
new Paka3_Admin;
class Paka3_Admin{
static $page;
function __construct() {
//管理メニュー
add_action('admin_menu', array($this, 'adminAddMenu'));
}
//管理メニューの設定と分岐
function adminAddMenu() {
$this->page = add_submenu_page("options-general.php", '自メ', '自作メニューだよー', 'edit_themes', 'paka3hoge', array($this,'paka3_page'));
add_action( 'admin_enqueue_scripts',array($this,'paka3_post_css'));
}
//出力
function paka3_page() {
echo <<< EOS
<div class="paka3class">ここにメッセージを書いたよ。</div>
EOS;
}
//適用するCSSを定義
function paka3_post_css($hook_suffix){
if($this->page!=$hook_suffix)
return;
echo <<
div.paka3class{
padding:30pt 0;margin:30pt 0;
background :#999;color:#eee;
}
EOS;
}
}
管理画面に外部スタイルシート(CSS)
アクティブなテーマディレクトリから読み込む場合は以下のように書きます。
add_action( 'admin_enqueue_scripts', 'paka3_admin_css' );
function paka3_admin_css($hook_suffix) {
wp_register_style( 'paka3_wp_admin_css', get_template_directory_uri() . '/paka3Admin.css', false, '1.0.0' );
wp_enqueue_style( 'paka3_wp_admin_css' );
}
今回のまとめ
修正前のときは、adin_print_stylesのときの方が、条件分岐のとき等使いやすい要に感じました。でもadmin_enqueue_scriptsでも、処理の流れは違いますが、同じことができるので頭に入れておこうと思います。