ようこそのお運びで、厚く御礼申し上げます。
69日目です。前回の画像の再構成をもとに、今回はフィルターを書けてみようと思います(GDライブラリをつかってみます)
画像ファイルにGDライブラリを使ってフィルターをかけて画像加工をしてみる。
「メディア」に保存されている画像に対して、GDライブラリのフィルターをかけて、画像加工をしてみます。※今回はJPEG限定。
前提、GDライブラリって何?
今回はGDライブラリを使うので、サーバにインストールされていることが前提です。
イメージ形式(jpeg,png,gif等)のファイルを作成したり、操作したりできる、画像処理のライブラリです。WordPressでもメディアファイルのリサイズなどに使われているはずです。お使いのサーバーにインストールされているか確認するには
<php? phpinfo();?>
を実行して確認してみましょう。
参照:画像処理(GD)
今回の仕様について
今回は、あくまでもGDライブラリのフィルターの操作についてコードを書いていきます。なので前回のコードを「単一の画像IDを指定」にして書いていこうとおもいます。
- 管理メニュー・ページの追加
- 画像IDを手動で指定する
- 画像IDにGDライブラリのフィルターを書ける
(今回はJPEG限定のモノクロ変換フィルター) - 画像を再構成する(前回と同じ)
画面遷移について
「設定」下にメニューを作ります。
画像IDのテキスト入力と変換ボタン

※今回はわかりやすくテキスト入力にしています。ここは過去の記事等を参照してメディアアップローダ等を使うと良いと思います。
ボタンをクリックすると、画像が変換されサムネイル等の画像が再作成されます。

確認する方法は
直接「メディア」を開いて確認しましょう。
画像IDの確認方法
メディア>ライブラリから画像を選択すると以下のURLになります。![]() 「post=****」というのが画像IDになります。
「post=****」というのが画像IDになります。
変換の確認はメディアからおこないます。
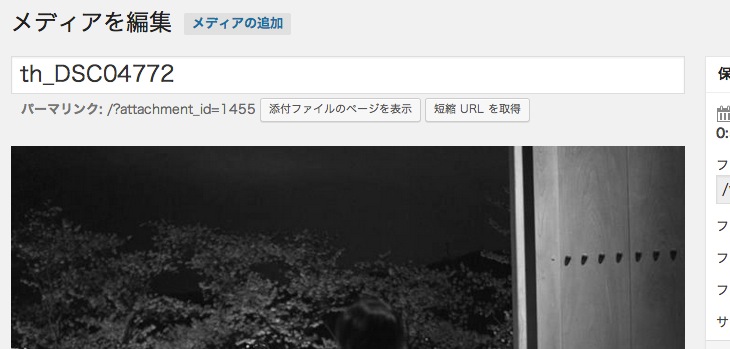
変換前

変換後(モノクロ変換)

GDライブラリを使ったコードを書いてみる
それでは、functions.phpやプラグインファイルに書いていきます。
今回のポイントは、画像の再作成(再構成)とGDライブラリを使うところです。
再作成については前回行っていますので説明は省略します。
※前回と違い、今回は単一のID指定ですのでその部分だけ改変。
画像にフィルターをかけた後、画像の再作成
変換部分のコードの流れとしては以下の通りです。
$imgID=$_POST['imgID'];
$imgPath = get_attached_file( $imgID );
//変換する関数
$str = $this->imageGdfunc($imgPath);
//再作成
$metadata = wp_generate_attachment_metadata( $imgID , $imgPath );
if (!empty( $metadata ) && ! is_wp_error( $metadata ) ) {
wp_update_attachment_metadata( $imgID , $metadata );
}
- 手動入力した画像ID取得(post)
- 画像パス&メタデータを取得
- 画像フィルター適用
- 画像の再作成
画像フィルターを適用するコード
画像変換は次のような関数を作ってみます。
※今回はJPEG限定です。
//######################
//GDのフィルターを使ってみる
//######################
function imageGdfunc($imgPath){
$im = imagecreatefromjpeg($imgPath);
if($im && imagefilter($im, IMG_FILTER_GRAYSCALE)){
$str = '※変換が成功しました。
';
imagejpeg($im, $imgPath);
imagedestroy($im);
}else{
$str = '変換が失敗しました。
';
}
return $str;
}
画像変換の流れは以下のような流れです。
ライブラリについてはこちらを参照してください。
- 画像のパスからimagecreatefromjpeg
jpeg画像から新しい画像を生成します(※メモリ上であり、ファイルではない) - imagefilterでフィルターをかけます
白黒変換:IMG_FILTER_GRAYSCALE
参照:imagefilter - imagejpegでjpegファイルを保存します。
- imagedestroyで1でメモリ上に生成した画像を破棄します。
コードをプラグイン用のファイルにします
それではfunction.phpに書いたコードを消して、
「Paka3ReImg.php」というファイルを作成し、以下のコードを記入します。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回は念願?のGDライブラリを使って画像の変換をしてみました。
本当はメディアアップローダ等を使ってコードを紹介するのが良いのでしょうが、帰って混乱する可能性があったので今回は省略させてもらいました。是非、やれる方はやった方がかっこいいかも。
最終的に作るときはそれも含め書いてみようと思います。