ようこそのお運びで、厚く御礼申し上げます。
前回は管理画面でのAjaxでしたが、今回は一般公開ページでAjaxを使用してみます。
一般公開ページでお問い合わせフォームを、Ajax対応にしてみる(javascript外部ファイル)。
以前作成した「DBのテーブルを作成して、お問い合わせフォームを作ってみる」のコードをAjaxにしてみる。また、javascriptは外部ファイルとして扱う
こちらの記事のコードをAjaxにしてみます
今回の仕様は
こちらも以前の仕様と同じです
- ショートコード「paka3ContactA」からお問い合わせフォームを表示する
- タイトルと内容を入力して送信をする
- リクエストを受け取り、データベースに内容を登録する
- 結果を表示する
画面遷移を見てみる(前回とほぼ同じ)
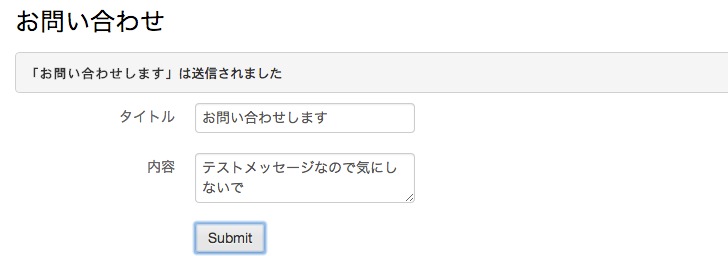
ショートコードを入力する(省略)と、以下のようにフォームが表示されます。
タイトル、内容を入力し、Submitボタンをクリックする。

ローディング画像が表示され、登録が完了すると
”「タイトル」は送信されました”と表示されます。

おさらい、WordPressでのAjaxの基本的な流れ
と、前回、管理ページから作って行きましたが…基本は変わりません。
基本は
「HTTPリクエスト」→「wp_ajaxアクションフック」→「コールバック関数の実行」
という流れです。
HTTPリクエストを受け取ったWordPressは、「wp_ajaxアクションフック」で受け取り、
処理を実行する関数に渡します。
アクションフック:「管理ページ」と「一般公開ページ」の違いは何??
実はそんなに大きな違いはありません。基本的な処理の流れは同じです。
ただし、コールバック関数を呼び出す、wp_ajaxのアクションフックが変わってきます。
管理画面・ログインユーザの実行の場合は「wp_ajax_(アクション)」をフックします。
add_action('wp_ajax_paka3_action',array($this,'my_action_callback'));
非ログインユーザは「wp_ajax_nopriv_(アクション)」をフックします。
add_action('wp_ajax_nopriv_paka3_action',array($this,'my_action_callback'));
つまり、一般公開ページの場合、「すべてのユーザを対象にする場合」はこのように両方書く必要があります。
//すべてのユーザーを対象(ログイン+非ログイン)
//*ログインユーザ
add_action('wp_ajax_paka3_action',array($this,'my_action_callback'));
//*非ログインユーザ
add_action('wp_ajax_nopriv_paka3_action',array($this,'my_action_callback'));
admin-ajax.php:「管理ページ」と「一般公開ページ」の違いは何??
管理画面では「admin-ajax.php」が常に定義されているため、指定をする必要がありませんでしたが、
一般公開ページでは、「admin-ajax.php」を指定する必要があります。
function my_action_javascript($hook_suffix) {
wp_enqueue_script( 'paka3_submit', plugin_dir_url( __FILE__ ) . '/js/paka3_submit.js', array( 'jquery' ));
wp_localize_script( 'paka3_submit', 'paka3Contact', array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'paka3database' ))
);
}
javascriptで「ajaxurl」を指定するときに必要になります。
is_admin():WordPressのAjaxは管理権限はtrue。
WordPress Codexに書いていますが、フロントエンドとバックエンドのAjaxのリクエストはadmin-ajax.phpを使います。つまりis_admin()はtureになるそうです。なので
if(is_admin()){
//Ajaxのアクションフック
add_action('wp_ajax_paka3_action',array($this,'my_action_callback'));
add_action('wp_ajax_nopriv_paka3_action',array($this,'my_action_callback'));
//その他、バックエンドのアクションフック
}else{
//フロントエンドアクションフック
add_shortcode("paka3ContactA",array($this,'paka3_new'));
}
と書いてアクセス管理をすることができます。
画面周りについて
HTMLのテキスト入力部、その他画面周りについてピックアップ
<!--ローディング画像&結果表示-->
<div id="loadingmessage"><img alt="" src="{$dirUrl}/loadimg.gif" /></div>
<div class="updated fade" id="res"></div>
...
<!--テキスト入力-->
<input id="i_t" type="text" name="paka3_title" value="" />
...
<textarea id="i_c" name="paka3_contents"></textarea>
...
<!--更新ボタン-->
<button class="btn" id="contactSubmit" type="button">Submit</button>
....
結果とローディング画像の追加以外特に大きな変更はありません。
コールバック関数で、データを保存
check_admin_refererで検証後、データベースに登録し、その値をJSONで返します。
public function my_action_callback(){
if((isset($_POST['paka3_title']) && isset($_POST['paka3_contents']))
&& check_admin_referer('paka3database','security')){
//更新処理
global $wpdb;
$title = $wpdb->escape($_POST['paka3_title']);
$contents = $wpdb->escape($_POST['paka3_contents']);
$wpdb->insert( $this->table_name,
array('created'=>current_time('mysql'),'modified'=>current_time('mysql'),
'title' => $title, 'contents' => $contents )
);
$data = array('title'=>$title,
'contents'=>$contents);
$response = json_encode( $data );
header( "Content-Type: application/json" );
echo $response;
exit;
}else{
die("エラー");
}
}
今回も外部ファイルを読み込むので、2ファイルです。
「paka3Ajax.php」というファイルを作成し、以下のコードを記入します。
また、javascript「paka3_submit.js」は
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
ディレクトリ構成はこのようにしています。

今回のまとめ
Ajaxについて書いてみましたが、やはりというか、やっぱり使いやすいようにできてるなぁ、というのが感想です。Ajaxが既に主流ではありますが、ここまでこのコードを書かなかったのはやっぱり基本を知っときたかったからですね。さてさて、これで一通り「何かができる」項目は書いたかなー。