ようこそのお運びで、厚く御礼申し上げます。
81日目です。RSSについて書いていなかったので、まずはRSSリーダーを作ってみます。
RSS(フィード)を取得し、ショートコードで記事内に取得した「タイトルと写真の一覧」を挿入する。
今回は、外部のRSSを取得して、ショートコードを用いて記事内に挿入してみます。
今回の仕様について
- ショートコード「paka3Feed」を作成して記事内に挿入
- RSSのURLから、ページ情報を取得する
- 取得したデータのキャッシュは短めに設定する
- 表示するとき写真と記事タイトルを表示する
画面のフローについて
投稿する欄にショートコード「paka3Feed」を入力する。
そのとき、属性でRSSのURL(url)と、表示数(count)を設定できるようにする

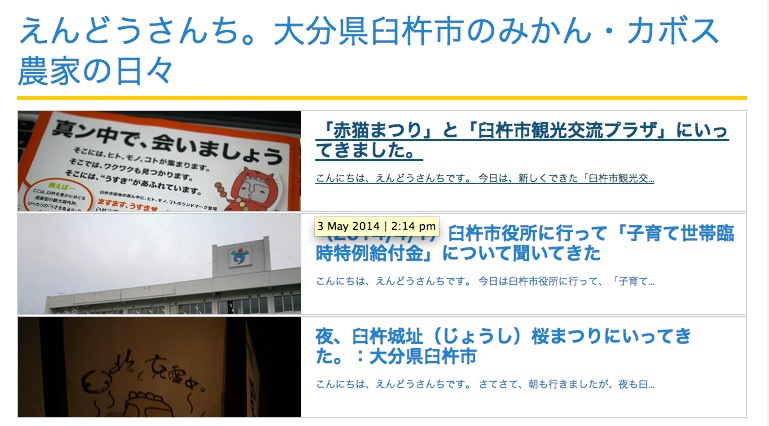
投稿すると、サイト名(リンク有り)と各記事の一覧が表示されるようにする。

プラグインファイルを作成する
今回は、直接プラグインファイルを作成してコードを書いて行きますが、functions.phpに直接書いても大丈夫です。
最後にコード全体を記載します。
それでは、まずショートコードについて
今回はショートコードについては説明を省略します。
以下の過去のサンプル等をご確認くださいませ。
RSS(フィード)を取得する
今回、フィードを取得するのにfetch_feedという関数を使って取得します
参考サイト:WordPress Codex:fetch_feed
※ちなみにwp_rss等は非推奨なので今回使いません。
$feed = fetch_feed( $url );
キャッシュの時間を変更する
fetch_feedはデフォルトで12時間(43200秒)キャッシュするそうなので、変更したい場合はフィルターフックする必要があります。
キャッシュの保持時間を変更するには、wp_feed_cache_transient_lifetimeをフィルターフックする
参考サイト:WordPress Codex:wp_feed_cache_transient_lifetime
上記で書いたフィードの取得部分を挟むように、以下の命令を記入します。
キャッシュする時間を変更してフィードを読み込み、設定したキャッシュする時間をデフォルトに戻しています。
add_filter ( 'wp_feed_cache_transient_lifetime' , 'return_1800' ); $feed = fetch_feed( $feed ); remove_filter( 'wp_feed_cache_transient_lifetime' , 'return_1800' );
※フィルターフックは関数なので、保持時間設定の関数を作成
今回は30分毎に設定。
function return_1800(){
return 1800;
}
記事の表示数を設定し、フィードから記事を取得する
設定した$countをもとに、$countget_item_quantityで取得する最大値を設定し、記事を取得します。
$maxitems = $feed->get_item_quantity( $count ); $rss_items = $feed->get_items( 0, $maxitems );
取得する値の、取得方法について
パラメータについては、こちらのURLから確認できます。
http://simplepie.org/wiki/reference/start
例:サイト名やURLの取得する場合は以下のようにします。
$title = $feed->get_title(); $site_url = $feed->get_permalink();
記事の表示する値を構成する
表示する記事ははforeachで、設定した「$rss_items」をまわして構成をしていきます。
ここでは「記事のURL」と、「日付」と「タイトル」と「内容(70文字)」を取得しています。
foreach ( $rss_items as $item ){
$f_link = esc_url( $item->get_permalink() );
$f_date = sprintf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') );
$f_title = esc_html( $item->get_title() );
$f_content = mb_strimwidth(strip_tags($item->get_content()), 0, 70, "...","UTF-8");
$str .= <<<EOS
//(略)HTMLを構成します。
EOS;
echo $str;
}
記事内の最初の画像を取得する場合
preg_match_allをつかって正規表現で取得してきます
if(preg_match_all('/<img.*?src=(["\'])(.+?)\1.*?>/i',$item->get_content(),$img_array)){
$site_img = $img_array[2][0];
}
画像が絶対パスじゃない場合(相対パスの場合)などは、今回はサイトURLと連結させます。
(サイトURL+画像パス)
if(!preg_match('/^http(s)?:\/\/[^\/\s]+(.*)$/',$site_img,$r)){
$site_img = $site_url.$site_img;
}
あとは、表示するHTMLやCSSを設定して完成です。
コードをプラグイン用のファイルにします
今回はプラグインディレクトリに「paka3_feed/paka3_feed.php」というディレクトリとファイルを作成しました。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
RSSリーダーはウィジェットに標準でついていますし、似たようなプラグインもたくさんあるとおもいます。今回はショートコードで動的に変更されるようにしてみました。