ようこそのお運びで、厚く御礼申し上げます。 82日目です。今回は、記事の「新規追加」について作成してみます。
メニュー「新規投稿」画面とは別に、プログラムを使って新しく記事を追加してみる。
今回はプログラムを使って、新しく記事を追加してみます。 用途としては、「何らかのデータ」を「生成」した後、その内容を新規投稿をおこなう時に使うプログラムの基礎となるコード。 今回はあくまでサンプルコードです。編集処理もありません。 ※コレとは別に、「投稿画面でデータを作成」という方法もあるけど、まずは簡単な方からしてみましょう。
今回の仕様
今回は、新規追加画面を自分で作ってみます。
- 管理画面のメニュー「投稿」の下にサブメニュー「paka3投稿」をつくる。
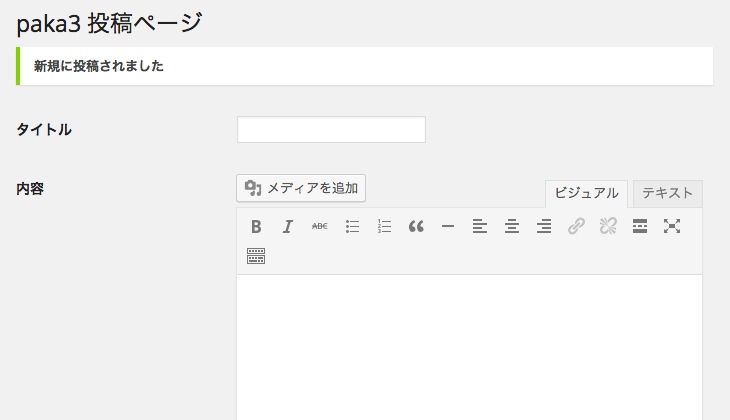
- サブメニューを開くと「タイトル」と「内容」の入力画面の表示
- 投稿が完了すると、画面は初期化される
画面の流れ
まず、メニュー「投稿」のサブメニュー「paka3投稿」をクリックする。 
タイトルと内容の入力欄にテキストを入力後、「新しく記事を追加する」をクリックする。  結果が表示されます。今回は画面は初期化されます。 編集するときは「投稿」から一覧ページを表示すると、現在投稿した記事が追加されています。
結果が表示されます。今回は画面は初期化されます。 編集するときは「投稿」から一覧ページを表示すると、現在投稿した記事が追加されています。 
プラグインファイルを作成する
今回は、直接プラグインファイルを作成してコードを書いていきます。 functions.phpに直接書いても大丈夫です。最後にコード全体を記載します。
まずは、管理画面のメニューを作成します。
管理画面のメニュー・ページ追加についてはこちらを参考にしてください。
「投稿」のサブメニュー「paka3投稿」を追加
今回は、管理画面のメニュー「投稿」のサブメニューに「paka3投稿」を追加します。
class Paka3_post {
function __construct( ) {
//メニューの追加
add_action( 'admin_menu' , array($this , 'adminAddMenu' ) );
}
//メニューの「paka3投稿」の設定(今回はサブメニュー)
function adminAddMenu ( ) {
add_submenu_page("edit.php", '別の投稿ページだよ', 'paka3投稿', 'edit_themes', 'paka3_post', array($this,'paka3_post_page'));
}
//paka3投稿のページ
function paka3_post_page () {
//ページに表示する内容
echo <<< EOS
ここがひょうじされます。
EOS;
}
}
投稿のページを作成する
今回は説明をわかりやすくするためAjaxは使いません。 タイトル、内容を手動入力します。
$wp_n = wp_nonce_field(get_bloginfo('url').'paka3post_new','paka3post');
echo <<< EOS</pre>
<form action="" method="post">{$wp_n} <input name="title" type="text" value="{$title}" /> <textarea name="content">{$content}</textarea> <input class="button-primary" name="Submit" type="submit" value="新しく記事を追加する" /></form>
<pre>EOS
セキュリティ強化のため「wp_nonce」を必ず使います。
投稿されたデータをチェッック。
check_admin_refererを使って、データの整合性をチェック。 「wp_nonce」を使うことにより、CSRF対策をおこないます。
if(isset($_POST['newPost']) && check_admin_referer( get_bloginfo('url').'paka3post_new','paka3post' )){
//投稿処理をおこないます。
}
wp_nonceについてはこちらを参照してください。(英文)
投稿処理の関数を作成
wp_insert_postを使うことにより、記事を追加することができます。 参考サイト:WordPress Codex:wp_insert_post
function new_my_post($post, $catID ) {
$my_post = array( );
$my_post[ 'post_title' ] = $post['title'];
$my_post[ 'post_content' ] = $post['content'];
$my_post[ 'post_status' ] = 'draft'; //下書き
$my_post[ 'post_author' ] = 1;
$my_post[ 'post_date' ] = date( 'Y-m-d H:i:s', current_time('timestamp') );
$my_post[ 'post_category' ] = array( $catID );
// データベースに投稿を追加
$res = wp_insert_post( $my_post );
return $res; //post_id
}
wp_insert_postの戻り値は、追加された記事IDです。(エラー時は0)
どうせなので「wp_editer」を使ってみる
内容を記入するテキストエリアを「wp_editer」をつかって、 通常WordPressで使うエディタ(入力エリア)に変更することができます。  パラメータを設定できるので、Codexより内容を確認してください。 参考サイト:WordPress Codex:wp_editer 今回はこんな感じで。
パラメータを設定できるので、Codexより内容を確認してください。 参考サイト:WordPress Codex:wp_editer 今回はこんな感じで。
wp_editor( $content, 'content' , array( 'textarea_name' => 'newPost[content]' , 'drag_drop_upload' => true) ) ;
細かいチェック等の説明は省略していますが。これにて完成です。
コードをプラグイン用のファイルにします
functions.phpに書いているかたは、こちらをプラグインファイルにします(任意)。 今回はプラグインディレクトリに「paka3_post/paka3_post.php」というディレクトリとファイルを作成しました。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
RSSやTwitterの記事を引用したい場合等、プログラムからあたらしく記事を投稿できる機能がほしくなったりします。いきなりそちらを書いても良かったのですが、テンプレートコード的に、今回はサンプルを書いてみました。意外と簡単にできちゃいますね。