ようこそのお運びで、厚く御礼申し上げます。
83日目です。今回は、前回の新しく記事を追加する方法とRSSを組み合わせてみました。
RSS(フィード)を取得し、新しい記事を追加してみる。
今回は指定したRSSのURLから、記事の内容を取得し、新しい記事を作成します。
これは前回の「新規追加」画面とは別に、新しく記事を追加してみる。のRSSバージョンです。
まずは過去記事を参考にどうぞ!
今回の仕様
今回は、新規追加画面を自分で作ってみます。
- 管理画面のメニュー「投稿」の下にサブメニュー「paka3投稿」をつくる。
- サブメニューを開くと「タイトル」と「Feed URL」と「表示件数」と「表示形式」を入力
- 投稿が完了すると、新しい記事が追加されます。
- 新規作成時に、「タイトル」と「Feed URL」と「表示件数」と「表示形式」の情報は保存する
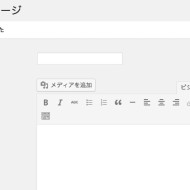
画面の流れ
まず、メニュー「投稿」のサブメニュー「paka3投稿」をクリックする。

入力画面が表示されます。
作成される記事の「タイトル」、取得する「Feed URL」、取得したフィードから表示する「記事の件数」、「表示形式(今回は1種類)」を入力します。

「新しく記事を追加する」をクリックすると、結果が表示されます。
今回は設定した内容は保存されるようにします。

編集するときは結果のリンクから、もしくは「投稿」から一覧ページを表示すると、現在投稿した記事が追加されています。
プラグインファイルを作成する
今回は、直接プラグインファイルを作成してコードを書いていきます。
functions.phpに直接書いても大丈夫です。最後にコード全体を記載します。
「 管理メニューの作成〜新規追加」の流れは前回を参照。
まずは、メニューを作成して、記事を新規に作成する流れを復習。
まずは、前回のコードをコピペしてカスタマイズしてもかまいません。
入力項目を作成する
関数「paka3_post_page」を作成していきます。
まず、selectボックスとラジオボタンを使うのでリストを作ります。
(要はselectボックスとか作るってことなので…やり方はご自由にどうぞ)
$countList = array( array(1,1,selected( $newPost['count'], 1, false )), array(2,2,selected( $newPost['count'], 2, false )), array(3,3,selected( $newPost['count'], 3, false )), array(4,4,selected( $newPost['count'], 4, false )), array(5,5,selected( $newPost['count'], 5, false )) ); $kindList = array( array(1,'簡略表示(写真+140文字)',checked( $newPost['kind'], 1, false )));
で、本題、こちらにタイトル・FeedURL・件数・表示形式の値を設定します。
※抜粋して表示しています。
echo <<< EOS
<input name="newPost[title]" type="text" value="{$newPost[title]}" />
<input name="newPost[feed_url]" type="text" value="{$newPost[feed_url]}" />
<select name="newPost[count]">
EOS;
foreach ( $countList as $c ){
echo "<option value='$c[0]' $c[2]>{$c[1]}";
}
echo <<< EOS
</select>
EOS;
foreach ( $kindList as $k ){
echo "<label><input type='radio' name='newPost[kind]' value='$k[0]' $k[2]>{$k[1]}</label><br />";
}
echo <<< EOS
<p class="submit"><input type="submit" name="Submit" class="button-primary" value="新しく記事を追加する" /></p>
EOS
Submit後、値を保存します。
検証は必要ですが、POSTされた値はupdate_optionで保存できます。
if(isset($_POST['newPost'])){
update_option('paka3_newPost', $_POST['newPost']);
}
セキュリティ強化のため「wp_nonce」も使ってね。
前回も述べましたが、念押しのためもう一度。
wp_nonce_fieldを使うときは、form内にechoします。
//ページに表示する内容
$wp_n = wp_nonce_field(get_bloginfo('url').'paka3post_new','paka3post');
・・・
echo <<< EOS
<form method="post" action="">
{$wp_n}
・・・
</form>
EOS;
サブミット後は、取得するときに検証をおこないます。
管理画面の場合は「check_admin_referer」がいいみたい。
if(isset($_POST['newPost']) && check_admin_referer( get_bloginfo('url').'paka3post_new','paka3post' )){
//OKなら実行
}
wp_nonceについてはこちらを参照してください。(英文)
保存した値を、取り出すには。
保存した値は、get_optionで取り出すことができます。
$newPost = get_option('paka3_newPost');
なので、値の初期化は以下のように設定します。
//タイトル $newPost['title'] = isset($newPost['title']) ? $newPost['title'] : null; //Feed URL $newPost['feed_url'] = isset($newPost['feed_url']) ? $newPost['feed_url'] : null; //Feedの取得数 $newPost['count'] = isset($newPost['count']) ? $newPost['count'] : 1; //Feedの表示形式 $newPost['kind'] = isset($newPost['kind']) ? $newPost['kind'] : 1;
新しく記事を追加するには
こちらは前回行った、新しい記事の追加の関数「new_my_post」をそのまま使います。
関数については前回、もしくは最後に表示するコードを参照してください。
$newPost = array ( 'title' => esc_html($_POST['newPost']['title']), 'content' => $html); $res = $this->new_my_post( $newPost, $catID );
説明が長くなりましたが、今回のポイントとして、上記の変数「$html」に取得したRSSを整形したHTMLを指定します。
RSS(フィード)の取得・整形をする関数を作成
RSSの取得の仕方については前々回行いました。まずそちらを参照
こちらのコードをもとに関数「get_my_feed」を作成します。
「FeedURL」と「件数」の値を渡すと、整形されたRSSの値が返ってきます。
function get_my_feed ( $url, $count ) {
//ここからfeedを取得して行きます。
add_filter ( 'wp_feed_cache_transient_lifetime' , array( $this , 'return_1800' ) );
$feed = fetch_feed( $url );
remove_filter( 'wp_feed_cache_transient_lifetime' , array( $this , 'return_1800' ) );
//*表示数を設定
if ( ! is_wp_error( $feed ) ) {
$maxitems = $feed->get_item_quantity( $count );
$rss_items = $feed->get_items( 0, $maxitems );
}
//サイト名とサイトURLの取得
$title = $feed->get_title();
$site_url = $feed->get_permalink();
//表示数
$str="";
if ( $maxitems > 0){
foreach ( $rss_items as $item ){
$f_link = esc_url( $item->get_permalink() );
$f_date = sprintf( __( '%s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') );
$f_title = esc_html( $item->get_title() );
$f_content = mb_strimwidth(strip_tags($item->get_content()), 0, 140, "...","UTF-8");
if(preg_match_all('/<img.*?src=(["\'])(.+?)\1.*?>/i',$item->get_content(),$img_array)){
$site_img = $img_array[2][0];
}
if(!preg_match('/^http(s)?:\/\/[^\/\s]+(.*)$/',$site_img,$r)){
$site_img = $site_url.$site_img;
}
//itemのhtmlの生成
$str .= <<<EOS
<div class="feed_item">
<a href="{$f_link}" rel="nofollow" >
<div class=feed_item_img><img src = {$site_img} /></div>
<h4>{$f_title}</h4>
<p>{$f_content}</p>
</a></div>
EOS;
}
}
//全体の
$html =<<< EOS
<div class="feed_block">
<h2><a href="{$site_url}" rel="nofollow" >{$title}</a></h2>
{$str}
</div>
EOS;
return $html ;
}
function return_1800(){
return 1800;
}
内部は、前々回と同じです。変更点としては出力をechoせずにそのまま値を返しています。
RSS(フィード)の取得・整形をする関数を呼び出す
呼び出しは、Feed URLと件数を引数として呼び出します。
$html = $this->get_my_feed( $_POST['newPost']['feed_url'] , $_POST['newPost']['count'] );
コードをプラグイン用のファイルにします
functions.phpに書いているかたは、こちらをプラグインファイルにします(任意)。
今回はプラグインディレクトリに「paka3_feed_post/paka3_feed_post.php」というディレクトリとファイルを作成しました。
このファイルを[wp-content]>「plugins」ディレクトリに入れ、管理画面で有効にして完了です。
今回のまとめ
今回はRSSをそのまま記事にしてみました。apiとかでjsonを取得とか将来的にはなりそうですが、まずは外部からRSSでデータを取得してみました。複数サイトをもっている方は若干カスタマイズは必要にはなりますが、参照させたりするのにはよいかも。