ようこそのお運びで、厚く御礼申し上げます。
86日目、今回は前回までの応用で、Twitterからツイートを定期的に取得してみようと思います。
一日おきにTwitterからつぶやきを取得し、新しい記事を自動で投稿する。
今回は、Twitterのツイートを取得したり、定期的に更新していた今までの応用です。
Twitterからつぶやきを取得して、定期的に新しい記事を投稿するようにしていきます。
ということで、説明は省略します。あと、おまけでカスタム投稿にも対応させています。
更新履歴
・6/30・管理画面とサムネイル表示を追加しました。
管理メニューは「投稿」>「Tweet設定」というところにあります。
まずは、こちらの記事を参考にしてね
今回はコードの説明は省略します。
機能:設定項目について
今回は管理画面を作っていないので、設定は全部ソースコードにかきます。
こちらについては、設定については後述します。
設定できる内容は、
- 処理の実行時間(00:00:00)
- Twitterの検索ワード
- 記事のタイトル
- 記事の状態(下書き等)
- 記事のカテゴリ
- 記事の種類:記事/ページ/カスタム投稿
- (カスタム投稿)カスタムタクソノミー:カテゴリ
- 表示モード(普通/画像のみ)
- 並び順(昇順/降順)
- 表示最大数
- 初回時の取得日数
・・・等が設定できます。
※注意事項Twitter APIを使うのTwitterのDevelopsersからアプリケーション登録が事前に必要です。
機能・画面フローについて
時間がくれば、記事が投稿されるので、実行画面はありません。
投稿される記事は、指定した時間(以降)になると、Twitterから検索してきた条件をもとに記事を作成し追加されます。

記事なので、編集をすることも可能です。

表示は、以下のようになります(コード内でCSSを編集すれば変更可能です)。

ソースコードはGitHubからダウンロード。
今回のコードはすべて、gitHub置いてます。
リンク先の画面右下の「Download ZIP」からダウンロードします。
https://github.com/snoise/paka3_task_tweet
ファイルの説明として
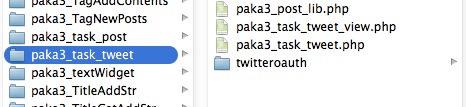
ダウンロードしたファイルを解凍すると、以下のようなファイル構成になってます。

- paka3_post_lib.php:記事の新規作成関連のクラスコード
- paka3_task_tweet_view.php:出力についてのクラスコード
- paka3_task_tweet.php:本体
- twitteroauthフォルダ
OAuth認証は今回も、こちらの別ライブラリをそのまま読み込んで使います。
https://github.com/abraham/twitteroauth
今回はクラスをざっと分けてみました。
もう少し効率の良い分け方がありそうですが、それは次期バージョンで。
「paka3_task_tweet」フォルダに入れ「plugins」フォルダへ
解凍したファイルを「paka3_task_tweet」フォルダにいれ、
[wp-content]フォルダ>[plugins]フォルダのなかへコピーします。
あとは、WordPressの管理画面のプラグインから有効化すれば良いですが・・・
設定が必要なので、有効かはその後で。

設定はファイルに記入してください
今回はコード内部に設定を書いているので、直接ファイルに設定を書いていきます。
(管理画面は次期バージョン?)
設定はファイル「paka3_task_tweet.php」をエディタ等で開いておこないます。
事前にTwitterのアプリケーション登録
注意事項Twitter APIを使うのTwitterのDevelopsersからアプリケーション登録が事前に必要です。
詳しくはこちらを参照して、コード内にAPIキー等を入力してください。
private $apiKey = '' ; private $apiSecret = '' ; private $accessToken = '' ; private $accessTokenSecret = '' ;
検索・表示項目を設定する
何個か例を書いておきますので、参考にしてみてくださいね。
※記事一覧に投稿してTwitterのように表示する場合
検索キーワードは Twitterの検索方法に準拠しています。
filterも使えますので試してみると良いです。
//[設定]ツイートの検索設定 private $word = '#usuki OR 臼杵 -RT' ; <pre>//検索ヒント:検索の最後に書くと幸せになれるかも //-RT RTをのぞく場合 //filter:images 画像ツイートを抽出、 //filter:news ニュース引用ツイートを抽出、 //filter:replies 返信ツイートを抽出、 //filter:videos 動画ツイートを抽出。 //[設定]実行スケジュール private $t = "09:35:00" ; //[設定]タイトルと状態 private $post_title = 'きょうのつぶやき'; //タイトル private $post_status = 'draft'; //下書き //[設定]カテゴリID private $catID = array(28) ; //カスタムタクソノミーのとき(ないときはコメントアウトしてよい) //private $post_type = ""; //デフォルト:post/page/カスタムタクソノミー //private $tax_cat = ""; //カスタムタクソノミー(カテゴリ) //private $tax_ids = array(); //日付の基準は[0] //ここまで //[設定]一度に追加できる記事数(現在の日時よりさかのぼる日数) private $tweet_day_limit = 5; // //[設定]表示設定 private $imgMode = 0 ; //:0普通/1画像一覧表示 private $sort = "asc" ; //並び順 private $lang = "ja" ; //[設定]表示数 private $tweet_count = 100; //ツイートの最大表示数(あくまでも表示) //※すべてが表示されない場合にはこちらを増やすと良い private $tweet_api_limit = 4; //titter apiのアクセスリミット:100ツイート(RTも含む)/1回、通常180回/15分
※カスタム投稿に取得した画像一覧を定期投稿する場合
検索キーワードは Twitterの検索方法に準拠しています。
filterも使えますので試してみると良いです。
//[設定]ツイートの検索設定 private $word = '#usuki OR 臼杵 filter:images -RT' ;</pre> <pre>//検索ヒント:検索の最後に書くと幸せになれるかも //-RT RTをのぞく場合 //filter:images 画像ツイートを抽出、 //filter:news ニュース引用ツイートを抽出、 //filter:replies 返信ツイートを抽出、 //filter:videos 動画ツイートを抽出。 //[設定]実行スケジュール private $t = "00:35:00" ; //[設定]タイトルと状態 private $post_title = 'きょうのつぶやき'; //タイトル private $post_status = 'draft'; //下書き //[設定]カテゴリID //private $catID = array() ; //カスタムタクソノミーのとき(ないときはコメントアウトしてよい) private $post_type = "lives"; //デフォルト:post/page/カスタムタクソノミー private $tax_cat = "lives-cat"; //カスタムタクソノミー(カテゴリ) private $tax_ids = array(29); //日付の基準は[0] //ここまで //[設定]一度に追加できる記事数(現在の日時よりさかのぼる日数) private $tweet_day_limit = 5; // //[設定]表示設定 private $imgMode = 0 ; //:0普通/1画像一覧表示 private $sort = "asc" ; //並び順 private $lang = "ja" ; //[設定]表示数 private $tweet_count = 100; //ツイートの最大表示数(あくまでも表示) //※すべてが表示されない場合にはこちらを増やすと良い private $tweet_api_limit = 4; //titter apiのアクセスリミット:100ツイート(RTも含む)/1回、通常180回/15分
※説明が不足しますが、コードをあたればまだまだ色々できると思います。
CSSの編集する場合について。
スタイルシートは、ファイル「paka3_task_tweet_view.php」をエディタで開いて編集を行ってください。
※ファイルの下の方です。
function post_css() {
echo <<< EOS
<style type="text/css">
ul.paka3Tweet,
ul.twt,
ul.twt li{
margin:0 !important;
padding:0 !important;
}
ul.paka3Tweet li{
list-style-type : none;
border:1px solid;
padding:5pt !important;
border-color:#EEEEEE #DDDDDD #BBBBBB;
border-radius:5px;
box-shadow:rgba(0, 0, 0, 0.14902) 0 1px 3px;
}
ul.paka3Tweet ul.twt li{
border:0;box-shadow:none!important;
}
ul.paka3Tweet li img.img{
border-radius:5px;
margin-bottom:5pt;
}
ul.paka3Tweet ul.twt li.profile{
margin-bottom:15pt !important;
}
ul.paka3Tweet ul.twt li.profile img{
display:block;
border-radius:5px;
margin-right:10pt;
float:left;
}
ul.paka3Tweet ul.twt li.profile b,
ul.paka3Tweet a.date{
color:#999;display:block;
font-size:10pt;
}
ul.paka3Tweet a.date{
margin:10pt 0;
}
ul.paka3Tweet ul.twt li.tweet{
clear:left;
line-height:180%;
}
ul.paka3Tweet strong.cl{
font-size:6pt;color:#999;
font-weight:200;display:block;
}
ul.paka3Tweet a.imglink{
display:block;
}
</style>
EOS;
}
今回のまとめ
Twitterから取得する場合、記事数だったり色々と悩ましい部分があったのですが、意外とTwitter標準の検索機能が優秀なことに今回気がつきました。このTwitterの検索機能とコードを組み合わせると、自動更新のページが簡単に作れそうな感じです。もう少し手軽に使えるように頑張ります。