ようこそのお運びで、厚く御礼申し上げます。
今回は、前回までの応用です。既存の記事のリンク(リスト)を投稿画面に挿入するプラグインを作ってみます。
投稿画面に、既存のタイトルリンクを選択して挿入するプラグインをつくる。
言葉だと難しそうですが、要はタイトルリンクリストを挿入するプラグインです。
既存のリンク挿入もありますが、今回は「タイトルにリンクを貼ったり」「一覧」を作ったりするプラグインです。
今回の仕様について
- リンクを挿入するボタンを作成する。
- ポップアップウィンドウ(wp_iframe)を表示する
- 既存の記事一覧をAjaxで取得する(自動読み込み)
- チェックする毎にリンクを追加・削除する
- 「改行」or「リスト」を選べるようにする
- ※編集画面へのリンクを置く
などなど、自分が使いやすい仕様を用意しました。
画面フローについて
ちょっと文字だと分かりにくいので、まずは動画をご覧ください。
では、順番に説明します。
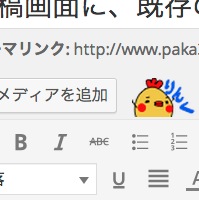
「メディアを追加」の横に「リンクボタン」を追加します。
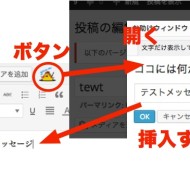
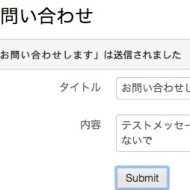
リンクボタンをクリックすると、以下のようなポップアップウィンドウが表示されます。
2段になっており、上が「プレビュー画面」、下が挿入する「タイトルリンクの選択画面」
下の「タイトルリンクの選択」はチェックボックス。
※別途、編集画面を別ウィンドウで開く事もできます。
上部のプレビュー画面では、選択されたタイトルリンクが表示されます。
通常は改行(brタグ)が挿入されます
「リスト表示にする」をチェックすると、リスト(ulタグ)になります。

この状態で、「選択したリンクを挿入する」をクリックすると、投稿画面(エディタ)にタイトルリンクが挿入されます。
プラグインファイルを作成していきます。
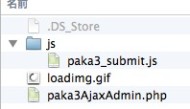
「wp-contents>plugins」ディレクトリに「Paka3_link_list_button」ディレクトリを作成し、「Paka3_link_list_button.php」を作成します。

「icon.png」と「loadimg.gif」も準備します。ちなみに、今回はこんな画像を用意しました。
![]()
![]()
コードのダウンロードはこちらから
ダウンロードしたい方、コード全体を確認したい方は、先にこちらからどうぞ(gitHub)。
今回は、今までの復習です。
今回は大まかなポイントを、「過去の記事のリンク」とともに紹介します。
ほぼ、jQuery以外は復習だと思います。
これは私感ですが、WordPressの基盤が分かれば、jQueryなどのインターフェイス周りをおもしろく考えていけそうな気がします(逆の人もいますが)。
ボタンの設置→ポップアップウィンドウ→エディタ挿入
これは、前回まで作成していたないようですね。まずは前回の記事を参考に読んでみましょう。
今回も、こちらのコードをカスタマイズして作成しています。
サイト内の既存記事の取得
若干内容は違いますが、「ショートコードではない」「管理画面(管理権限)での取得」という部分を省くと、以下のコードが参考になります。
Ajaxについて基本的な部分を知りたい場合は、こちらの記事を参照してください。
インターフェイス、jQueryについて
jQueryに関していえば、今回は説明を省きます。
私もまだまだ勉強不足ですが、javascript自体で書いてた過去があるので、すごく簡単に思えました。
ブラウザ依存等は少し気になるところではありますが、既存のプラグインなどのコードを参考にしてみるとよいかもしれません。
コード全体は以下のようになりました。
gitHubにコードを置いています。
最新版のソースコードはこちらからダウンロードしてください。
本体:Paka3_Link_List_Button.php
javascript:js/paka3_popup.js
ポップアップウィンドウ内でリンクを作成したり、エディタに挿入したりする
javascript:js/paka3_post.js
ポップアップ内でajaxで既存記事一覧を取得する
プラグインを有効化して実行してみてくださいね。
今回のまとめ
えっと、まず、スタイルシートは改善の余地があります。
本体のスタイルシートをいじくってみてください。
今回のプラグインは元々の「リンクツール」がどうも使いにくかったので作ってみました。私の記事の書き方だと、内部リンクはタイトルを書いてから貼る事が多かったからだと思います。わざわざタイトルをコピペしたりするのもなーっと。あと、プレビュー画面や編集画面へのりんくもほしかったので。どうもこのプラグインは私個人がつかいたいだけだろうなー。以上お後がよろしいようで。